上一篇文章中我们说到了往 WordPress 后台 「外观」 下面添加一个子菜单项的函数 add_theme_page(), 今天这篇教程继续介绍另一个在 WordPress 后台添加菜单页面的函数:add_menu_page(),这个函数是往后台添加顶级菜单先,也就是和 「外观」 、 「插件」 等一样的顶级菜单。
函数介绍如下:
- <?php
- add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
- //page_title 页面 title 标签信息
- //$menu_title 菜单标题
- //capability 权限
- //menu_slug 别名
- //function 执行函数
- //icon_url 菜单图标 url 地址
- //position 此菜单项在菜单中的位置,警告:如果两个菜单项的位置属性相同,其中一个可能要被覆盖
- ?>
对于 function 参数,这个参数一般是函数名,如果在类中,要调用类的方法,使用 array(类名,函数名) 这样的形式调用。如果这个参数为空的话,menu_slug 参数可以是一个文件路径。
上面函数的 position 参数,默认的菜单项位置属性如下:
2 Dashboard4 Separator5 Posts10 Media15 Links20 Pages25 Comments59 Separator60 Appearance65 Plugins70 Users75 Tools80 Settings99 Separator
好了,还是以实例来讲解,这样才能李菊福嘛
还是接着上一篇文章中测试的文件,(在默认的 Twenty Ten 主题中新建一个 myfuntions.php , 然后在 functions.php 文件中 include) 用编辑器打开我们的 myfunctions.php,文件中原来的代码删掉吧。
添加新代码:
- <?php
- function test_function(){
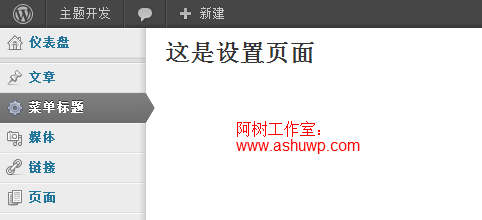
- add_menu_page( 'title 标题', '菜单标题', 'edit_themes', 'ashu_slug','display_function','',6);
- }
- function display_function(){
- echo '<h1> 这是设置页面</h1>';
- }
- add_action('admin_menu', 'test_function');
- ?>
可以看到,菜单位置是 6,比较一下可发现,它将会在 「文章」 的后面,看:

已经出现了一个顶级菜单页面了。。。