WordPress 的特色图像 (Featured Image)是一个很方便的功能,过去为了给每篇文章设置一个缩略图,我们需要用脚本去匹配文章中的第一张或者最后一张图片,或者通过附件方式获取图片,有了特色图片功能,一切都简单了。
如何开启特色图像功能
在主题的 functions.php 中添加如下代码
//使 WordPress 支持 post thumbnailif( function_exists('add_theme_support') ) {add_theme_support('post-thumbnails');}
注意:这段代码应当加载 functions.php 的 body 中,不要写进函数里。
add_image_size($name,$width,$height,$crop);在 functions.php 中,写在 add_theme_support() 之后, 完整代码如下
//add post thumbnailsif( function_exists('add_theme_support') ) {add_theme_support('post-thumbnails');}if( function_exists('add_image_size') ) {add_image_size('customized-post-thumb', 100, 120 );}创建几个不同的缩略图尺寸,用到的函数:
Post Thumbnail 功能详细说明
如何调用特色图像
在 post 模板中
<?phpif( has_post_thumbnail() ) {// check if the post has a Post Thumbnail assigned to it.the_post_thumbnail();}?><?php the_content(); ?>可以调用不同尺寸的图片
the_post_thumbnail();// 无参数,默认调用 Thumbnailthe_post_thumbnail('thumbnail');// Thumbnail (默认尺寸 150px x 150px max)the_post_thumbnail('medium');// Medium resolution (default 300px x 300px max)the_post_thumbnail('large');// Large resolution (default 640px x 640px max)the_post_thumbnail('full');// Full resolution (original size uploaded)the_post_thumbnail(array(100,100) );// Other resolutions如何从后台修改缩略图尺寸
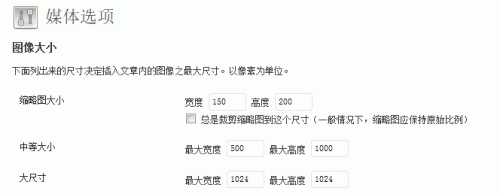
访问后台>> 设置>> 媒体,缩略图大小这一项就是特色图像 (Featured Image or Thumbnail) 的尺寸,也就是 the_post_thumbnail() 不加参数时调用的图片的尺寸。根据需要修改其参数即可。上传图片时 WordPress 会自定生成这个尺寸的图片。
为文章添加特色图片的三种方法
编辑文章时我们有三种方式添加特色
1. 上传图片时点击 「作为特色图像」 进行设置,如下图所示,点击后显示 「完成」 即表示设置成功。设置好的特色图像会在右侧栏目中显示出来。
2. 点击右侧栏目中的特色图像设置,如下图所示,点击 「设置特色图像」 按钮后弹出与方法一一样的界面,设置方法也相同
上传图片时设置特色图片
3. 如果你没有用上述两种方法设置,那么你也许希望从文章中已经存在的图片中选取一张作为特色图像,WordPress 考虑的很周到,你可以轻松选择文中已有的图像。
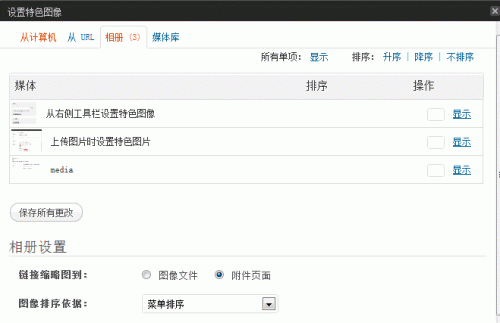
点击右侧工具栏的设置特色图像按钮,弹出如下所示对话框,选项卡切换到相册,就可以看到所有文中已经插入的图片,点击显示就会出现和方法一一样的界面,照着方法一设置即可。
WordPress 3.5 新特性
WordPress 3.5 的媒体上传工具界面友好,简单易懂,性能更强,有了脱胎换骨的变化,如果你还没有升级,赶快准备一下吧。
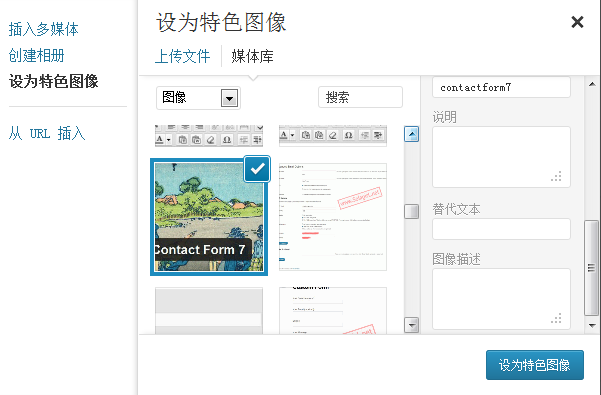
WordPress 3.5 下设置特色图像更加简单,图像以缩略图列表形式呈现,要设置哪个为特色图像,只需轻轻一点,被设置为特色图像的图片会打上√。
通过下拉列表可以查看媒体库所有文件,也可以只查看当前文章的附件。搜索功能更加强大,只需要键入关键词,就会以无刷新页面的方式呈现搜索结果。
特色图像的应用
特色图像可以用到很多地方,例如
- 首页幻灯片
- 作为特色内容 (Featued Post) 的缩略图
- 本站应用特色图像做相关文章的缩略图,看看下面就知道效果了。
返回顶部