Widget logic 插件帮助我们实现不同的分类或页面显示不同侧边栏。 WordPress 本身的侧边栏功能基本都是全站调用的,这样对于某些特殊功能需求的站点来说无法满足需求。如何让不同的页面显示不同的侧边栏呢?Widget logic 侧边栏管理插件就很好的实现了这一功能。
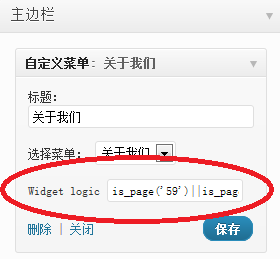
Widget Logic 侧边栏管理插件给每个 widget 一个扩展控制 Widget logic,你可以通过它根据不同页面自定义你的侧边栏内,只需要在 widget 新增的 Widget logic 选项里加入相应的标记代码,就可以轻松实现网站的侧边栏的管理,实现你的个性化设置。
Widget Logic 介绍 :简单、直接,但需要简单的写代码技能; 推荐
Widget Logic 是最简单、直接的实现微件的条件控制功能的插件。这是它最大的优点,也是缺点。因为过于简洁,需要使用者自己写条件判断的语句。这就需要使用者首先要熟悉 WordPress 的各种条件标签函数的用法 —— 最少要熟悉自己需要的那几个条件标签的用法。正是因为使用这样的实现方式,使用者可以发挥想象力编写各种复杂的条件语句来实现任意复杂的条件控制。其实 WordPress 的条件标签也很简单,看看文档基本上都会了。

步骤 1:添加 「最新日志」 选项到侧边栏
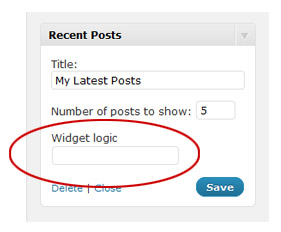
登录博客的管理后台,然后点击小工具 (widget) 菜单,拖拽 「最新日志」 选项到右边的侧边栏,再设置相关标题,显示日志数 (例如:5),最后点 「save」 按钮。

步骤 2:添加页面显示条件
在所有的小工具底部,有一个选项框,即 「widget logic」 。在这里输入页面显示条件来控制侧边栏的显示。新手如果不懂不要紧,你可以参看下面的说明来设置: WordPress Codex – Conditional Tags
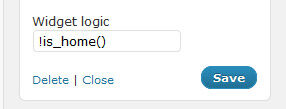
在本例中,我设定的筛选条件是 「除了首页的所有页面 「。因为判断首页的函数为:is_home(),那么除了首页的所有页面的语句应该是:!is_home() 。在 widget logic 选项框中输入这个语句,然后保存即可。

更多高级的条件判断函数
is_single() -》 判断是否为单篇日志
is_page() -》 判断是否为单个页面
is_page(『about』) -》 判断是否为 about 页面
is_page(』25』) -》 判断是否为 id=25 的页面
is_archive() -》 判断是否为存档
is_category(『WordPress』) -》 判断是否为别名是 「WordPress「的目录
is_category(』37』) -》 判断是否为 id=37 的目录
has_tag (『WordPress』) -》 判断是否存在名为 「WordPress「的标签
你也可以使用逻辑运算符实现更多的控制。|| 为逻辑 「或」,&& 为逻辑 「与」 。
实例 1
在 title 为 「fruit」 的页面或名为 「food」 的目录页或 tag 为 「banana」 的页面显示某一小工具。
is_page(『fruit』) || is_category(『food』) || has_tag(『banana』)
实例 2
仅在单篇日志并且不是某一指定目录中显示小工具。你需要提供特定目录的 id 号,而不能用别名或目录名来代替。
is_single() &&!in_category( array(23,30,78))
正如我上面所说的,你可以参看相关文章来学习更复杂的条件判断函数。
Widget logic 测试小技巧
如果我打算利用 widget logic 实现复杂一些的功能,一般我会把小工具拖拽到侧边栏,输入一段纯文本」hey it worked!」,然后看是否所有页面都会显示它。接着添加一些页面显示条件,如果显示成功,说明我的语句没问题。
为什么要做如此麻烦的工作呢?有时候当你试图添加一些动态广告代码或其它比较复杂的代码时,一不小心就会出错。这时候,你会茫然不知那里出错了。先用一段纯文本进行测试,能保证你输入的逻辑判断语句正确。这是我每次都要做的一件工作。