一、配置 nginx 下的 ssl
首先你需要一個獨立 IP 和 ssl 證書,下面博主給個申請地址,大家自行去申請,https://buy.wosign.com/free/ (這是沃通免費 3 年的 ssl 證書)
證書頒發以後,取回證書,將 for nginx 壓縮包解壓,得到一個 xxx.key 和 xxx.crt,第一個是金鑰,第二個是證書。然後再 nginx 配置檔案加上下面的程式碼。
- #------SSL BEGIN
- listen 443;
- ssl on;
- ssl_certificate /usr/local/nginx/conf/ssl/xxx.crt;
- ssl_certificate_key /usr/local/nginx/conf/ssl/xxx.key;
- #------SSL END
二、替換站內非 https 資源。
按照上面的方法更改好配置檔案後,我們透過 https 訪問網站,看一下效果。
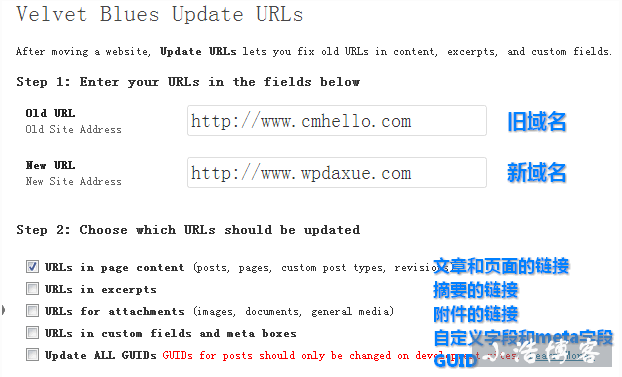
雖然可以訪問了,但是並沒有顯示綠鎖,而是有一個三角形的標誌,大概意思是網站載入了非 https 資源,ssl 協議下所有資源都必須是加密連結,所以下一步的工作就是將所有 http 資源換成 https 加密連結載入,首先在 WP 後臺→設定→常規→WordPress 地址和站點地址改成 https 的。完成這部以後還是有不少非加密連結,這裡可以執行 sql 命令快速將站內的 http 連結替換成 https 連結,不懂的可以用 Velvet Blues Update URLs 這個外掛快速替換,替換完成後可刪除外掛。使用方法如下圖所示。

第一個框內填入 http://xxx.com,然後在第二個框內填入 https://xxx.com 即可,具體填寫自己的域名。
三、替換 gravatar 頭像源
說道 http 載入項,gravatar 頭像當然也算,這裡博主提供一個頭像快取伺服器,可以用加密連結訪問,只要將下面程式碼加到主題 functions.php 即可。
|
//Gravatar ssl functionget_ssl_avatar($avatar){ $avatar=preg_replace('/.*/avatar/(.*)?s=([d]+)&.*/','<img src="https://xx.com/avatar/$1?s=$2" height="$2" width="$2">',$avatar); return$avatar; } add_filter('get_avatar','get_ssl_avatar'); |
四、使用 301 強制 https 訪問
透過 nginxRewrite 規則可以輕鬆的將所有 http 訪問全部 301 到 https 上,也就是無論訪問設麼頁面,都會跳轉到 https 頁面,實現方法將下面的程式碼加到 nginx 的 Rewrite 規則即可。
|
if($server_port!~"^443$"){ set$rule_01$rule_0; } if($http_user_agent!~*"MSIE/[1-8]."){ set$rule_02$rule_0; } if($http_host~"xxx.com"){ set$rule_03$rule_0; } if($rule_0="321"){ rewrite^/.*$https://xxx.com$uri permanent; } |