你已经安装了 WordPress,并做了一系列配置,接下来需要向 WordPress 博客添加内容。
Page 和 Post 的区别
Page(页面) 指静态内容,一些不需要经常更新的内容,例如个人介绍、联系方式等页面。要创建页面,访问仪表盘-> 页面-> 创建页面。 Page 的固定链接只有两种:
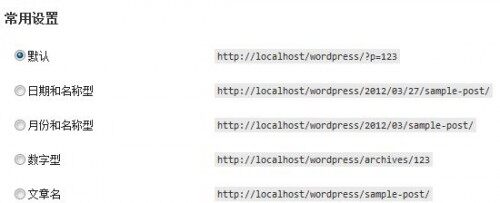
- 默认连接:http://yourdomain.com/?p=123
- 搜索引擎友好链接:http://yourdomain.com/page-name/
注意:后面的反斜杆可有可无,与后台设置的固定链接格式结尾有没有反斜杆有关
Post(文章) 就是我们常说的博文、日志等,可以用分类、标签以及日期进行分类管理,page 没有这些分类,page 只有父子关系。 Post 的固定链接形式较多,因为 Post 有多中分类方式
Post 除了默认连接外,还有以下固定链接形式

如何编辑文章
编辑 Post(文章) 和 Page(页面) 的方法相同,就以编辑文章为例。访问仪表盘-> 文章-> 写文章。
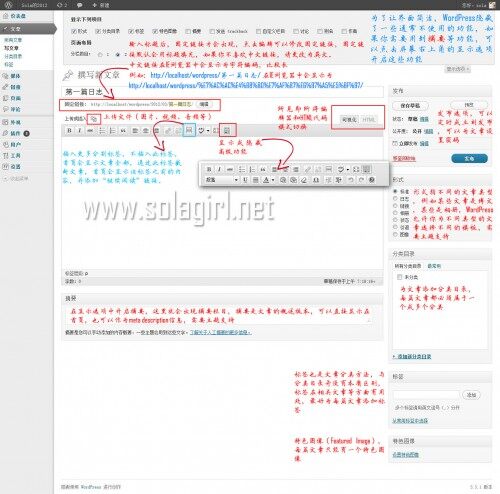
编辑文章的方法如下图所示,点击图片查看高清版本

需要注意的地方:
1. 编辑器可以开启高级模式,开启高级模式后会有两行按钮。
2. 插入 「更多」 分割标签。如果你奇怪为什么你的博文总是一字不落的全部显示在首页或者分类页面中,那是因为你没有插入这个神奇的标签,这个标签允许你将文章截断,标签之前的会显示出来,尾随一个 「继续阅读」 的链接。
3. 发布文章之前可以先用预览选项查看效果,文章不一定要立刻发布,可以保存为草稿,可以使用定时发布功能 (将时间设置到未来),也可以将发布时间设置为过去的时间,WordPress 的文章没有排序功能,只能按照时间排序,或者设置文章置顶。

4. WordPress 每篇文章都必须属于一个或多个分类,建议在写文章之前先规划好分类。
5. 摘要:WordPress 的摘要是对文章的简短描述,可以在首页或分类页面中输出 (需要主题支持),也可以利用摘要来作为每篇文章的 Meta Description(SEO 相关,需要主题支持或者安装插件。
6. 上传图片或其它多媒体文件。 WordPress 支持 HTML 5 上传特性,不再像过去那样将上传分为图片、视频和音频等,而是将他们整合成一个按钮,用户使用支持 HTML 5 的浏览器,可以直接将要上传的文件拖拽到上传框中,如果用版本低于 IE9 的 IE 浏览器,只能使用原始上传方式。
关于图片上传和特色图像的设置,可以参考如何设置 WordPress 文章特色图像 (Featured Image)
WordPress 的默认编辑器
WordPress 默认的编辑器是 TinyMCE,访问 TinyMCE 官网。
很多人都说 WordPress 默认的编辑器不好用,
- 功能太少
- 会过滤掉很多标签,对喜欢使用 HTML 代码写文章的人是个麻烦。
如果你觉得默认编辑器不好用,可以选择
1. 开启高级模式,安装插件 TinyMCE Advanced 或者 Ultimate TinyMCE
2. 换成其他编辑器,例如安装 CKEditor For WordPress 插件,将编辑器替换成 CKEditor 。