WooCommerce 自帶了許多有用的 shortcodes,在為實現某個功能而瘋狂搜尋程式碼外掛之前,應該先看看是否可用自帶的資源實現。
插入 shortcode 的方法
可以手動插入,即在編輯器中使用方括號的方式,或在模版中 do_shortcode() 。
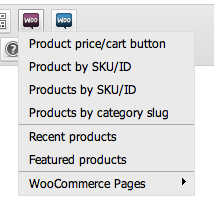
WooCommerce 提供的 tinymce 編輯器按鈕可以更方便的插入 shortcode,無需記憶每個 shortcode 的書寫方式,如下圖所示。

下面介紹常用的 shortcode 。
最新產品
列出最近新增的產品,可以指定分幾行顯示,一頁顯示多少個,如何排序等。
[recent_products per_page="12" columns="4" orderby="date" order="desc" ]
orderby 和 order 的可選引數參考 WP Query Order & Orderby Parameters
特色產品
與最新產品引數相同,但顯示的是特色產品。
[featured_products per_page="12" columns="4" orderby="date" order="desc" ]
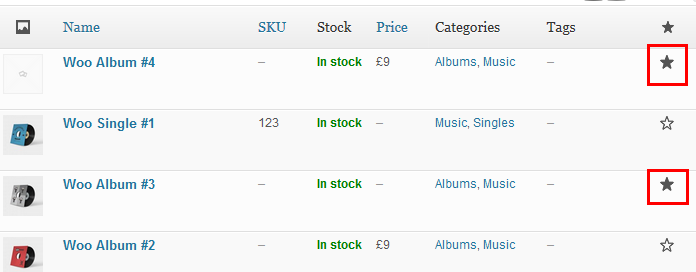
什麼樣的產品是特色產品?見下圖紅色標註。

顯示一個產品
用 product shortcode,可以指定 id 或者 sku 。
[product id="99"] [product sku="FOO"]
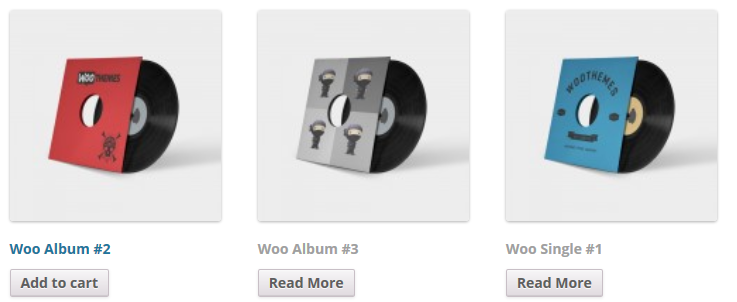
顯示效果如下:

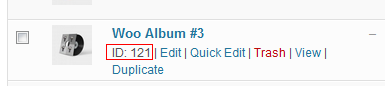
如何知道產品 ID?找到產品列表,滑鼠放到標題上。

顯示多個產品
顯示指定的多個產品,用 products shortcode,透過 ids 或 skus 指定產品,用逗號分隔。
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]
顯示效果類似下圖

顯示單個產品的新增到購物車按鈕
包含價格和 add to cart 按鈕。
[add_to_cart id="99"]
效果如圖所示:

Add to cart URL
顯示新增到購物車的連結。
[add_to_cart_url id="99"]
結果是:/sitename/page-slug/?add-to-cart=99
顯示產品詳情
把本該在產品顯示的產品詳情作為一個整體插入到其它頁面中,包括產品標題、縮圖、短介紹、完整描述、評論、其它資訊、相關產品等部分。
[product_page id="99"] [product_page sku="FOO"]
顯示某個目錄下的產品
[product_category category="category-slug" per_page="12" columns="4" orderby="title" order="asc"]
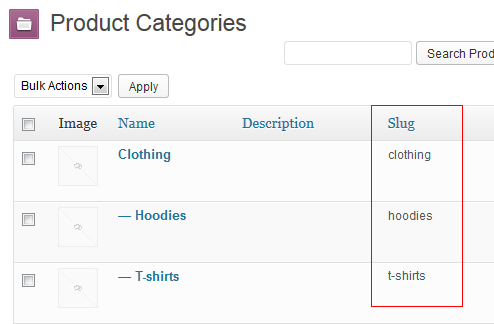
category 引數需要的是分類的 slug,查詢分類 slug 方法如下

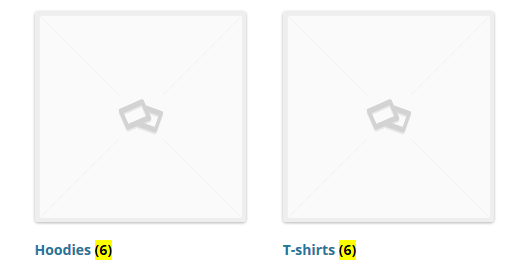
顯示產品分類
這是一個非常有用的 shortcode,預設的 product category widget 會顯示所有分類,想顯示某個分類下的子分類,就需要藉助這個顯示產品分類的 shortcode,而 widget 中是可以使用 shortcode 的 (需要向主題 functions.php 中新增 add_filter('widget_text', 'do_shortcode');)
[product_categories number="12" parent="0"]
支援的引數如下:
ids: 指定要顯示的分類,id 用逗號分隔
order by 和 order:指定排序方法
columns:一行顯示幾個分類
hide_empty:是否隱藏沒有產品的分類,預設為 1,即隱藏
parent:填寫一個分類的 id,則只顯示該分類下的子分類
下面列舉幾個使用示例。
顯示所有頂級分類
[product_categories number=0 parent=0]
顯示 ID 為 32 的分類的所有子分類,只顯示前 12 個,每行顯示 4 個
[product_categories number=12 columns=4 parent=32]
顯示 ID 為 11,12,13 的分類
[product_categories ids="11,12,13"]
顯示效果如下,控制佈局的模版是WooCommerce/templates/content-product_cat.php。