WooCommerce 的 Shop 页面虽然有固定格式,依然可以在编辑器中输入内容,输入 shortcode 时会强制执行 wpautop,导致 shortcode 输出带上很多 p 和 br 标签,其自带 shortcode 亦无法幸免,使用 WC 2.2.4 时发现了这个问题。
问题描述
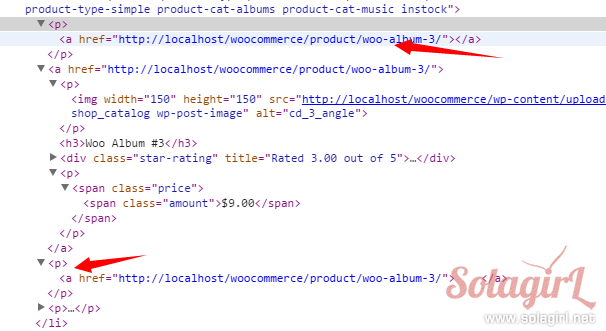
例如在商店页面使用 featured_products shortcode,产生的结果如下图所示,箭头所指的位置是强制将换行符转换成 p 导致的副作用,空的 a 标签。

尽管这不会百分之百导致样式问题,但能避免还是避免之。
原因
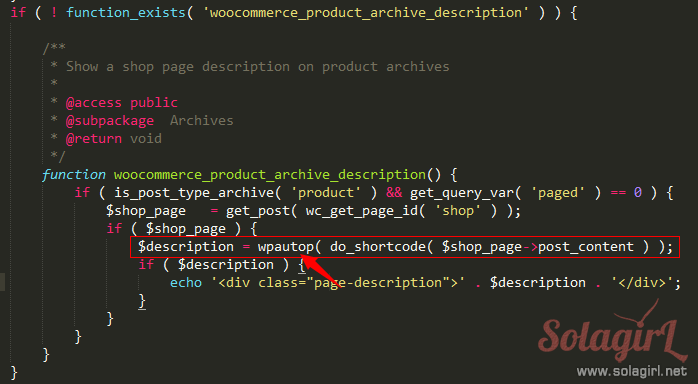
WooCommerce 的店铺页面最开始会输出一段描述性文字,相当于文章的内容。一般输出内容使用 the_content() 函数,而 WooCommerce 却直接硬编码了 wpautop,于是 shortcode 里只要有换行就会被影响,一般的 remove_filter 方法无法解决。

解决
既然 wpautop 无法跳过,那只能把 shortcode 中会让 wpautop 起作用的因素去掉,即删除换行符。
通常 shortcode 结尾会返回一段字符串
... return $output;
在返回前先删除换行符和多余空格,就能避免这个问题
...
return str_replace(array("
", "
", "
", " ", ' ', ' ', ' '), '', $output);