Setting up the free Portfolio WordPress Theme
Portfolio WordPress Theme our next theme from our new generation of themes that uses the Theme Customizer for the configuration options, rather than relying on an existing framework.
The demo content, which includes the sample menus, posts and images, can be downloaded as a WXR file from this page; a guide to importing this content may be found here.
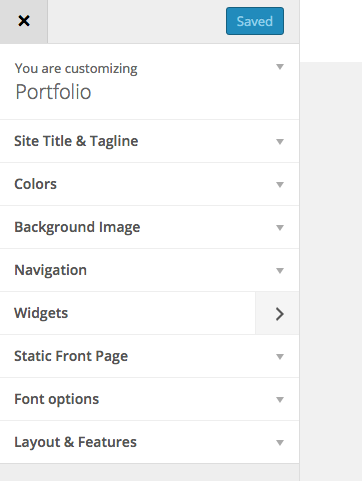
Theme Customizer
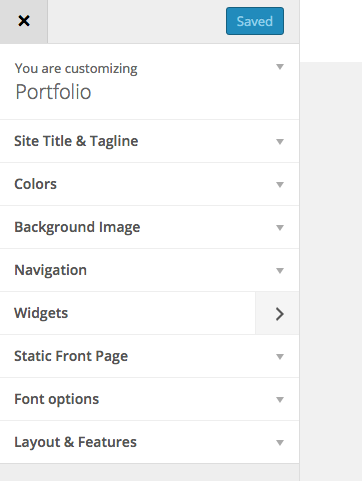
The Theme Customizer options for Portfolio WordPress Theme contains several useful sections as per the below screenshot:

Site Title & Tagline
In this section you may specify the title logo and its tagline. The tagline is displayed on a second line underneath the logo.

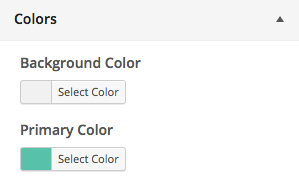
Colors
The Perfetta WordPress Theme uses 2 basic colors: a color for the background and primary color for links and important elements:

Background Image
The background image of the theme can be defined and adjusted in this section:

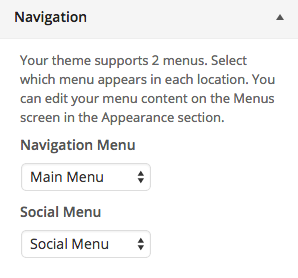
Navigation
The theme contains two menu areas: the main menu and the social menu used for the social icons in footer; if you've imported the demo content then the menus are already prepared, but they must be assigned to their respective positions in the Appearance>Menus section of your WP backend:

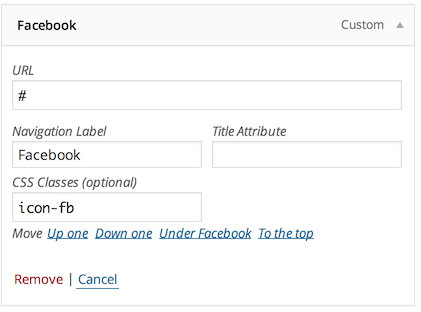
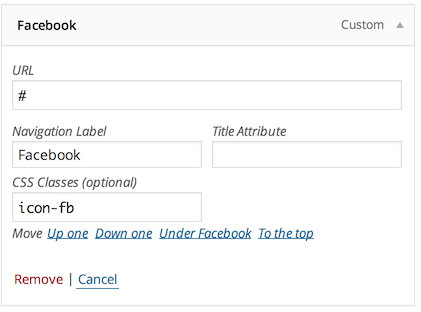
The footer navigation options can be displayed as social icons for direct links to your social channels. To create the icon, a special CSS class must be added to the menu item's settings to specify which logo you wish to display:

The available CSS classes for social media icons are as follows:
- icon-fb
- icon-gplus
- icon-twitter
- icon-youtube
- icon-pinterest
- icon-rss
Static Front Page
In this settings area you may set which page or specific content should be displayed as a frontpage:

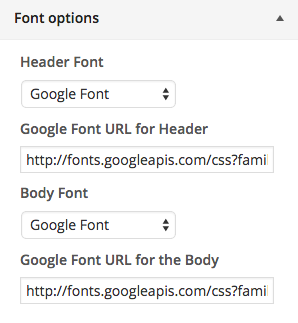
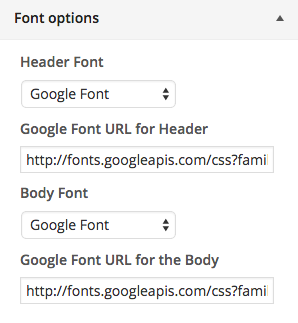
Font options
The Portfolio WordPress Theme uses two font groups: one for the headers and one for the rest of the text:

It is possible to use either a Google Font or one of the standard font families for each section.
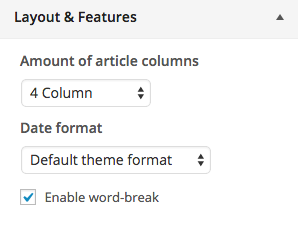
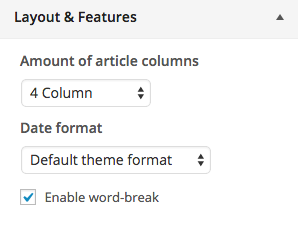
Layout & Features
All other important settings are available in this section:

Amount of article columns is used to set number of columns in the main page area; the default is four columns.
It is possible to use the theme default date format or enable usage of the WordPress settings date format using the Date format option.
Option Enable word-break can be used to improve your page typography.
Widgets in the Portfolio WordPress Theme
The Portfolio WordPress Theme has one widget area: Bottom, where text widgets may be added to provide more information on your business or website.
建立自由组合 WordPress 主题
投资组合 WordPress 主题我们从我们新一代的主题,采用主题定制的配置选项,而不是依赖于现有的框架下一个主题。
演示的内容,这包括样品的菜单,职位和图像,可下载为从一个 WXR 文件当前页 ; 要导入此内容的引导可能会发现在这里。
主题定制
对于投资组合的 WordPress 主题的主题定制选项包含几个有用的部分按下面的截图:

网站标题和口号
在本节中,你可以指定标题的标志和口号。标语显示在徽标下方第二条生产线。

颜色
该 Perfetta WordPress 主题采用 2 种基本颜色:背景和原色的环节和重要内容颜色:

背景图
这一主题的背景图片可以定义和调整,在本节:

导航
主题包括两个菜单领域:主菜单,并用于在页脚社会图标的社会菜单; 如果你输入的演示内容,那么该菜单已经准备好,但它们必须被分配给他们在各自的岗位外观>菜单的 WP 后端的部分:

页脚导航选项可以显示为社会图标直接链接到你的社交渠道。要创建图标,一个特殊的 CSS 类必须添加到菜单项的设置,以指定要显示的徽标:

是可用的 CSS 类社交媒体的图标如下:
- 图标-FB
- 图标-gplus
- 图标,叽叽喳喳
- 图标的 YouTube
- 图标,Pinterest 的
- 图标 RSS
静态头版
在这种设置区域,您可以设置哪些页面或特定内容应显示为头版:

字体选项
投资组合 WordPress 主题使用两种字体组:一个用于标题和一个用于文本的其余部分:

有可能使用一个谷歌字体或标准字体族的每个部分中的一个。
布局及特点
所有其他重要设置都可以在本节:

物品列的量是用来设置在主页区域的列数; 默认为四列。
它可以使用的主题默认的日期格式或启用使用 WordPress 的设置,日期格式使用日期格式选项。
选项启用字断,可以用来提高你的页面排版。
在投资组合 WordPress 的主题小工具
投资组合 WordPress 主题有一个小工具区域:底部,可以向其中添加文本组件提供对您的业务或网站的详细信息。