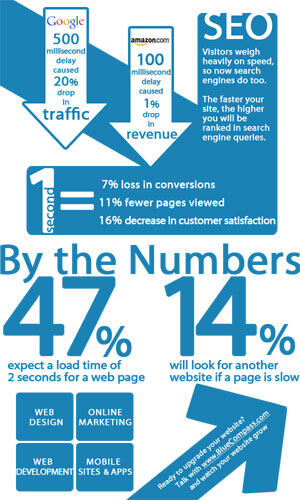
大多数 SEO 工作者都知道网页加载的时间长短是网站排名的因素之一,越快的加载页面时间对排名越有利。如果一个页面加载缓慢或者超时,会流失多少流量呢?更重要的是,这可能使我们损失一堆客户,以下是页面加载时间对网站流量的一副图。

由此可知加快页面加载时间对我们多么重要,那么,我们该怎样才能加快页面的加载时间呢?
这里有 4 钟技巧有助于优化页面加载时间,确保你的客户不会因为加载页面缓慢而离开你的网站。
1 、 使用图像编辑程序和提供保存网页设置
由于图像本身属性比较大,降低图像加载时间就可以显著的降低页面加载时间。保存网页设置,是将导出图像压缩成文件大小。另外不要忘记 HTML 代码指定原始文件的大小。如果不指定图像的大小,将意味着 web 浏览器要花时间来处理,这将加大加载的时间。
2 、 保持在最低限度的 HTML 编码
很多站长不注意 HTML 代码的简洁,从而导致页面加载时间变慢也不知道。对于 HTML 不必要的编码可以删除,还有一些样式的调用的编码,可以在总是声明一次,就不要在内嵌套里面再重复的使用一些代码。
3 、 CSS 和 JavaScript 整合
目前大部分网页中的 javascript 和 CSS 文件数量和开发时一致,少量的网页会根据实际情况采取本地合并,这些合并中相当多的是有选择地手动完成,每次新的合并都需要重新在本地完成并上传到服务器,比较的随意和繁琐,同样文件的压缩也有类似的情况。减少 HTTP 请求的方案其中一个就是合并 javascript 和 css 文件,索性现在可以通过 Combo Handler 服务简单方便的通过 URL 来合并 javascript 和 css 文件。
4 、 控制网站的内容缓存
区分和控制网站的内容,通过搜索引擎缓存可以大大加快页面的加载时间。如何做到这点取决于托管你站点的服务器类型。
Apache 服务器,可以实际调整过期或缓存控制的标题属性,是一个类似 Windows 服务器的过程,涉及 HTTP 客户端缓存元素的操作。如果你的网站是通过 WordPress 托管的,那么下载并安装 WP 超级缓存插件和 WP 提供的静态页面可以大大加快页面加载时间。