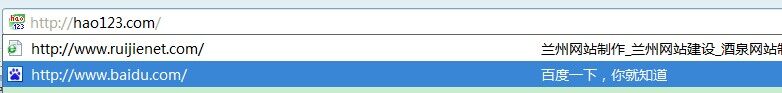
各位站长朋友在浏览一些网站时是否发现有这么个问题,在 ie 地址栏里,有些 www 的网址前面是带有一个好看的比较个性的图标,而有的站点网址前面则是那些默认的 ie 页面的图标。比如兰州网站建设的站点就是默认的 ie 页面图标。

其实这个很简单。按照以下步骤即可完成。
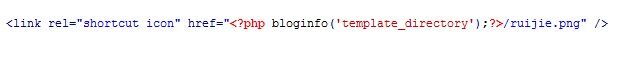
1 、打开站点的 index 文件或者是 head 头文件。像使用 WordPress 或 emblog 博客程序的,打开 head.php 文件,找到位于文件最顶部的<head></head> 标记之间,只需加入代码:<link rel="shortcut icon" href="图片在服务器的相对位置" _fcksavedurl="图片在服务器的相对位置" />
href:是图片的相对位置,例如 href=www.***.com/images/ruijie.jpg
注:图片格式可以为 jpg 、 png 、 gif 、 ico 都可以。
以 WordPress 为例:打开 head.php 加入 该代码:

2 、用 photoshop 或 fireworks 图片处理工具,打开你选好的个性图标素材,处理该图片为 16 * 16 、 32*32 、 48*48 中的任一种图片尺寸,任意图片格式都可以,但要路径中的图片格式一致。
然后上传至对应路径的文件夹内。例如上面路径为 www.***.com/images/ 则将图标传至 ftp 的 images 文件夹即可。
该方法其实说白了也就一句代码的事,没什么技术性可言,也算是个细节性的东西把,只要平时多注意看看就可以找到解决。希望能帮上各位站长朋友。