问题描述
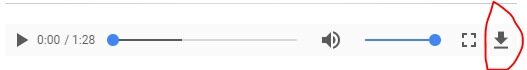
我正在 Chrome 55 中使用<video> 标签获取此下载按钮,但不在 Chrome 54 上:

如何删除这个,所以没有人可以看到 Chrome 55 中的下载按钮?
我已经使用<video> 标签将此视频嵌入到我的网页上。所以,我想要一些代码来删除这个下载选项。
这是我现在的代码:
<video width="512" height="380" controls>
<source data-src="mov_bbb.ogg" type="video/mp4">
</video>
最佳解决方案
这是解决方案 (来自 this post)
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px); /* Adjust as needed */
}
次佳解决方案
自从上次回覆发布以来,Google 已添加了一项新功能。您现在可以添加 controlList 属性,如下所示:
<video width="512" height="380" controls controlsList="nodownload">
<source data-src="mov_bbb.ogg" type="video/mp4">
</video>
你可以在这里找到 controlist 属性的所有选项:
https://developers.google.com/web/updates/2017/03/chrome-58-media-updates#controlslist
第三种解决方案
当使用 HTML5 音频时,这可以隐藏 Chrome 上的下载按钮。
#aPlayer > audio { width: 100% }
/* Chrome 29+ */
@media screen and (-webkit-min-device-pixel-ratio:0)
and (min-resolution:.001dpcm) {
/* HIDE DOWNLOAD AUDIO BUTTON */
#aPlayer {
overflow: hidden;width: 390px;
}
#aPlayer > audio { width: 420px; }
}
/* Chrome 22-28 */
@media screen and(-webkit-min-device-pixel-ratio:0) {
#aPlayer {
overflow: hidden;width: 390px;
}
#aPlayer > audio { width: 420px; }
}
<div id="aPlayer">
<audio autoplay="autoplay" controls="controls">
<source src="http://www.stephaniequinn.com/Music/Commercial%20DEMO%20-%2012.mp3" type="audio/mpeg" />
</audio>
</div>
Click here to see the screenshot
参考文献
注:本文内容整合自 Google/Baidu/Bing 辅助翻译的英文资料结果。如果您对结果不满意,可以加入我们改善翻译效果:薇晓朵技术论坛。