問題描述
我不知道如何合併 HTML 表格中的行和列。

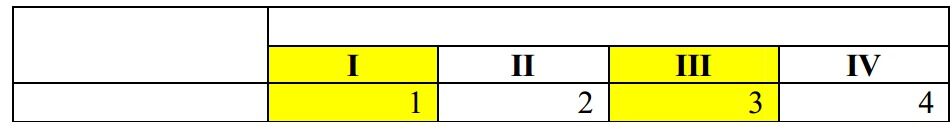
你可以幫助我在 HTML 中製作這樣的表格嗎?
最佳解決方案
我建議:
table {
empty-cells: show;
border: 1px solid #000;
}
table td,
table th {
min-width: 2em;
min-height: 2em;
border: 1px solid #000;
}
<table>
<thead>
<tr>
<th rowspan="2"></th>
<th colspan="4"> </th>
</tr>
<tr>
<th>I</th>
<th>II</th>
<th>III</th>
<th>IIII</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
參考文獻:
-
td元素。 -
th元素。 -
tbody元素。 -
thead元素。 -
table元素。
次佳解決方案
如果您對錶格佈局如何工作感到困惑,那麼他們基本上從 x = 0 開始,y = 0 並且跨越它們。讓我們用圖形來解釋,因為他們很有趣!
當你開始一張桌子,你做一個網格。你的第一行和單元格將在左上角。想像它像一個數組指針,向右移動每個遞增的值 x,並向下移動每個遞增的值 y 。
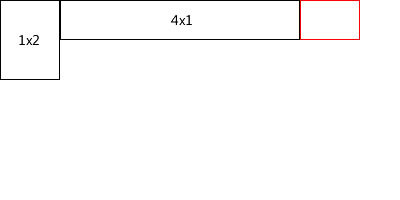
對於您的第一行,您只定義兩個單元格。一個跨越 2 行,一個跨越 4 列。所以當你到達第一行的末尾時,它看起來像這樣:

<table>
<tr>
<td rowspan="2"></td>
<td colspan="4"></td>
</tr>
</table>
現在該行已經結束,”array pointer” 向下跳到下一行。由於 x 位置 0 已被前一個單元佔用,所以 x 跳轉到位置 1 以開始填充單元格。 *請參閲注意行範圍之間的區別。
該行在其中有四個單元格,全部為 1×1 塊,填充與其上方相同寬度的行。

<table>
<tr>
<td rowspan="2"></td>
<td colspan="4"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
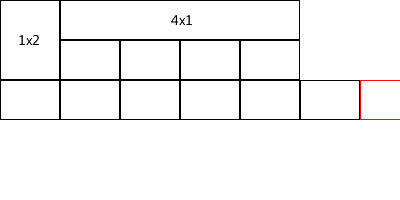
下一行是 1×1 單元格。但是,例如,如果你添加了一個額外的單元格呢?那麼它會彈出右邊的邊。

<table>
<tr>
<td rowspan="2"></td>
<td colspan="4"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
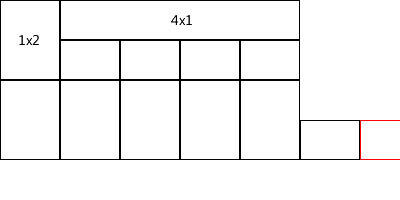
*但是,如果我們改為 (而不是添加額外的單元格) 使所有這些單元格的行數為 2?你需要考慮的事情是,即使你不會在下一行添加任何更多的單元格,行仍然必須存在 (即使它是一個空行) 。如果您嘗試立即在行中添加新的單元格,則會注意到它將開始將它們添加到底行的末尾。

<table>
<tr>
<td rowspan="2"></td>
<td colspan="4"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
</tr>
</table>
享受創造桌子的美好世界!
第三種解決方案
如果有人在左邊和右邊找一個行列,這裏是怎麼做的呢?
table {
border-collapse: collapse;
}
td {
padding: 20px;
border: 1px solid black;
text-align: center;
}
<table>
<tbody>
<tr>
<td rowspan="2">LEFT</td>
<td> 1 </td>
<td> 2 </td>
<td> 3 </td>
<td> 4 </td>
<td rowspan="2">RIGHT</td>
</tr>
<tr>
<td> 5 </td>
<td> 6 </td>
<td> 7 </td>
<td> 8 </td>
</tr>
<tr>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
</tr>
</tbody>
</table>
或者,如果要將 LEFT 和 RIGHT 添加到現有行集中,則可以通過將摺疊的 colspan 投擲在一起,實現相同的結果:
table {
border-collapse: collapse;
}
td {
padding: 20px;
border: 1px solid black;
text-align: center;
}
<table>
<tbody>
<tr>
<td rowspan="3">LEFT</td>
<td colspan="4" style="padding: 0; border-bottom: solid 1px transparent;"></td>
<td rowspan="3">RIGHT</td>
</tr>
<tr>
<td> 1 </td>
<td> 2 </td>
<td> 3 </td>
<td> 4 </td>
</tr>
<tr>
<td> 5 </td>
<td> 6 </td>
<td> 7 </td>
<td> 8 </td>
</tr>
<tr>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
<td> - </td>
</tr>
</tbody>
</table>
第四種方案
如果要擴展單元格,colspan 可以使用 rowspan 進行擴展。
第五種方案
您可以在 td 元素上使用 rowspan="n"使其跨越 n 行,並在 td 元素上使用 colspan="m",使其跨越 m 列。
看起來你的第一個 td 需要一個 rowspan="2",下一個 td 需要一個 colspan="4"。
參考文獻
注:本文內容整合自 Google/Baidu/Bing 輔助翻譯的英文資料結果。如果您對結果不滿意,可以加入我們改善翻譯效果:薇曉朵技術論壇。