系统在页面预留了 DIY 区域,站长可以通过可视化的页面拖拽,实现站内数据聚合的多数据类型、多页面、多区域、多位置任意展示,让社区的媒体价值得到淋漓尽致的展现。下面我们来看如何 DIY:
2.3.1. 添加框架
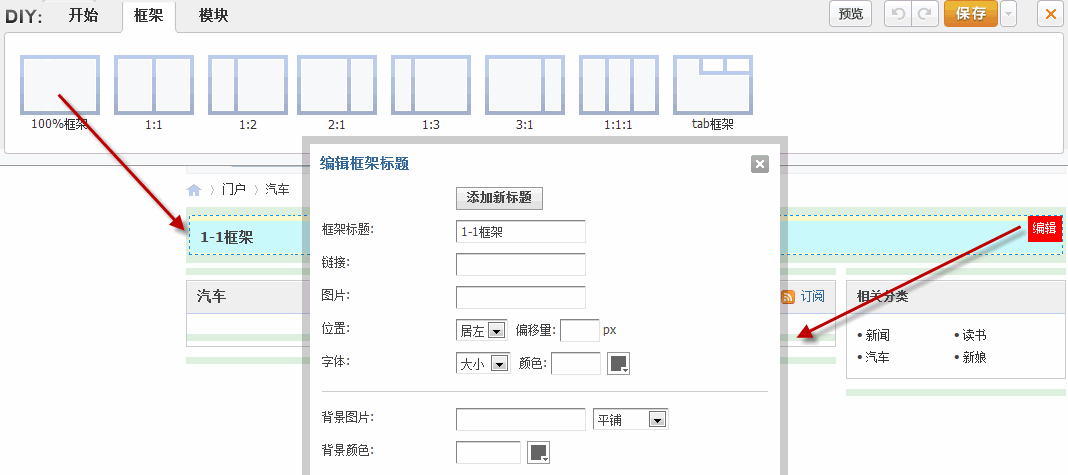
DIY 的第一步,首先要确定好自己页面的布局,规划好各个部分内容。然后,选择合适的框架,然后拖到需要的位置:
 完成后,可以对框架进行编辑,可以编辑它的标题、样式等;
完成后,可以对框架进行编辑,可以编辑它的标题、样式等;
2.3.2. 添加模块
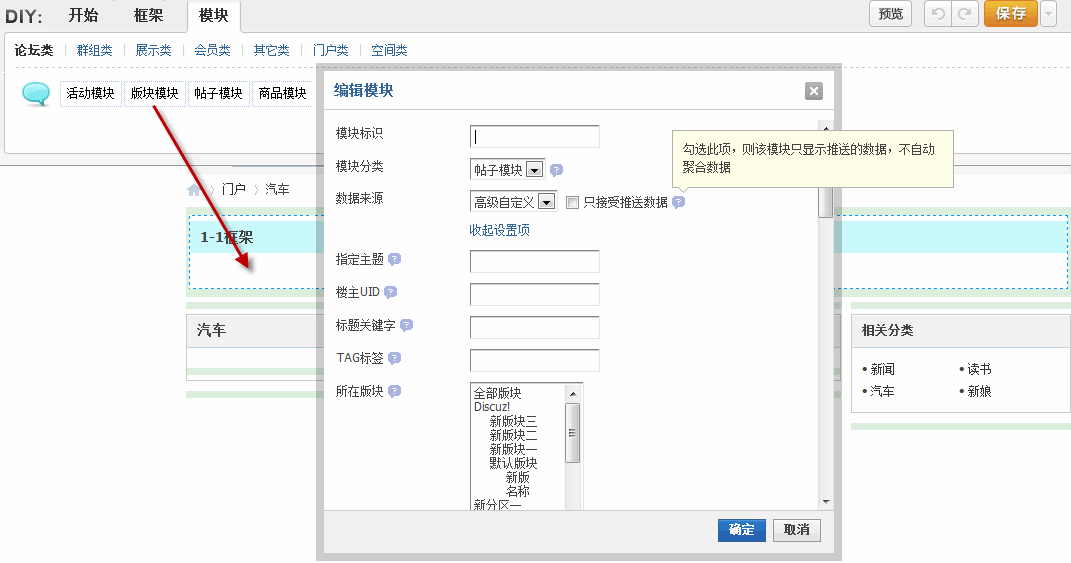
选择合适的模块,拖到框架中,将会弹出模块的属性窗口:
 我们可以在这个属性窗口中设置这个帖子模块的属性,模块标识、模块分类、数据来源等,根据自己的需要设定好条件后点击 【确定】 即可,这时 DIY 模块就已经添加完成了,点击确定以后,会再次弹出一个该模块的标题样式设置窗口:
我们可以在这个属性窗口中设置这个帖子模块的属性,模块标识、模块分类、数据来源等,根据自己的需要设定好条件后点击 【确定】 即可,这时 DIY 模块就已经添加完成了,点击确定以后,会再次弹出一个该模块的标题样式设置窗口:
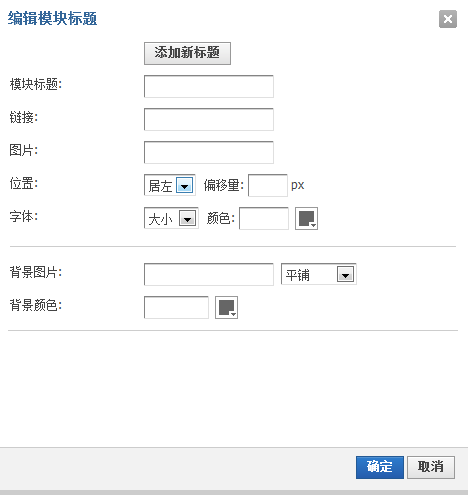
 在这里定义这个模块的框架标题显示样式,设置这个模块框架的标题、链接、图片、标题的位置、背景等属性,设置完成后点击确定提交即可;
在这里定义这个模块的框架标题显示样式,设置这个模块框架的标题、链接、图片、标题的位置、背景等属性,设置完成后点击确定提交即可;
完成后,点击编辑,还可以对模块的模块属性、模块数据、模块模版、更新数据、标题、样式等进行编辑;
2.3.3. 保存
根据自己的需要将所需模块添加、编辑完成后,点击保存即可