一、 DIY 中 TAB 框架如果切换点击方式(鼠标点击与鼠标滑过)
如下图中的效果如何实现

实现方法:
拖一个 TAB 框架到页面中,点编辑,选择标题 如下图所示

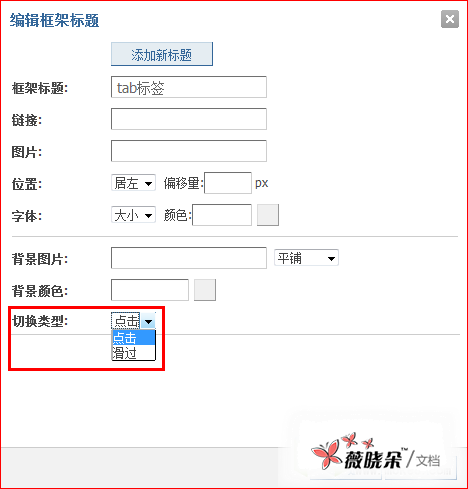
在弹出的窗口中选择切换类型 如下图所示。

你可以根据你的需要选择是点击还是滑过
完成
二、在 DIY 模块中的模块数据中固定是什么意思,如下图

解答: 当勾选固定后 此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条数据将永久不变,除非把勾选去掉
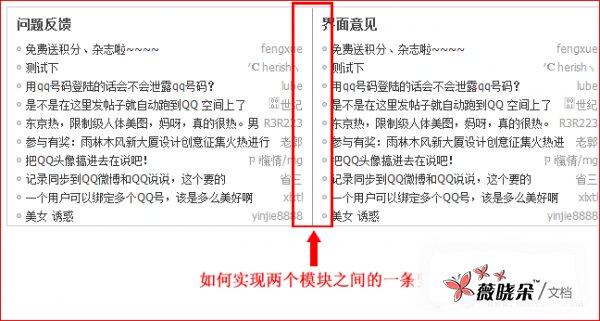
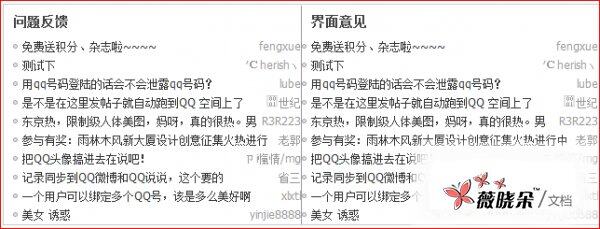
三、如何实现两个模块中间一条竖线的效果,如下图效果

实现方法
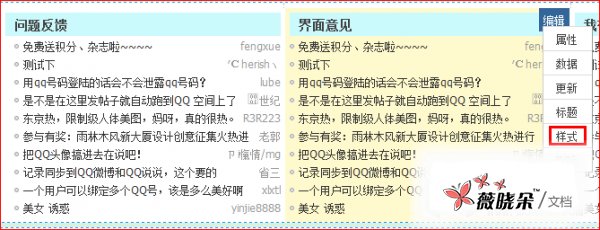
选中要操作的 DIY 模块 选择样式 如下图所示

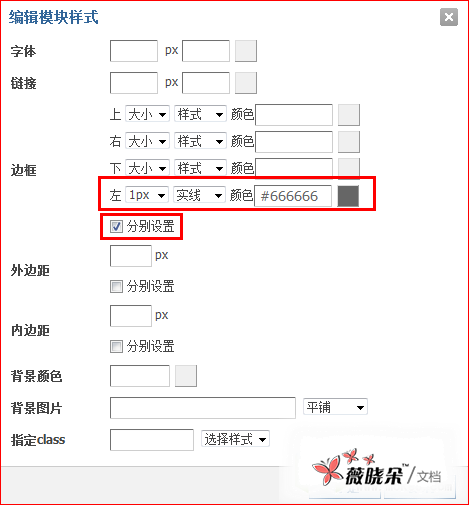
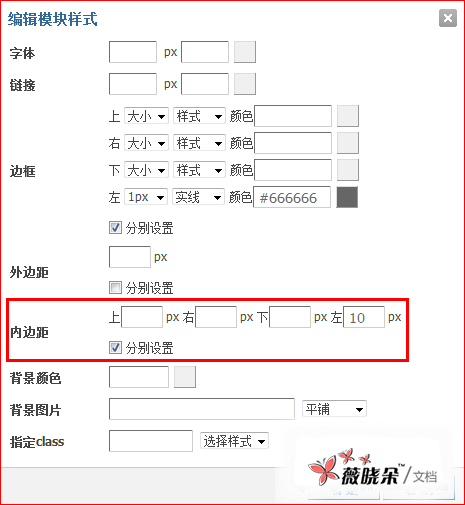
在弹出的层中 ,选择边框的分别设置 ,在边框的 “左” 大小 设置为 1px,“样式” 选择实线,“颜色” 选择灰色,如下图所示

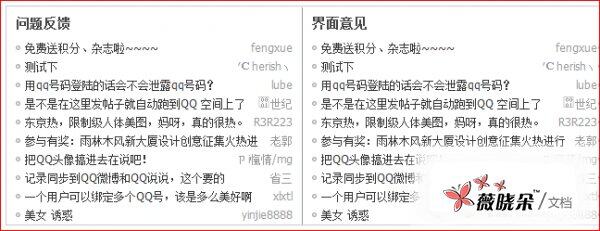
这样设置后 我们就能看到一个边线了 这时你会看到内容与边线挤在了一起 如下图所示

接下来我们进行调整内边距改变上图中的样式 同理,打开样式编辑层 选择 “内边距” 点分别设置 在 “左” 中添加 10px

调整后如下图所示

大家可以根据实际情况调整 内、外边距的大小与边框的设置 ,灵活使用
四、如何将一个文章模块转换为一个帖子模块
比如官方提供的门户及频道都是文章类模块 ,我们如何转换为帖子类
编辑模块的属性 把其中的模块分类进行切换 如下图所示

选择帖子模块就可以变换 这里要注意 切换之后,原来的模块样式将变成私有的(自定义样式)修改显示样式只能通过模块模板进行修改
五、如何在模板(官方发布的频道及门户)里面插入 DIY 区域 ,如下图所示

首先打开 模板文件 例如亲子模板, 打开 template/default/portal/list_baby.htm 文件
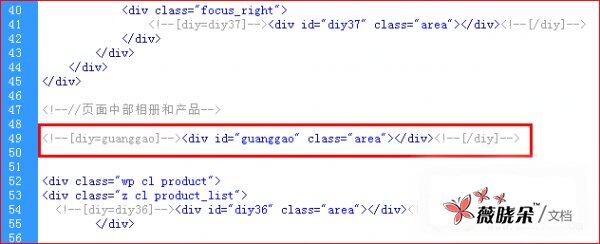
找到这两段代码的之间插入一行代码
- <!–[diy=guanggao]–><div id=”guanggao” ></div><!–[/diy]–>
其中 “guanggao” 可以任意取名,注意 不可与本模板中其它重名,必须保证唯一性 如下图所示

完成