出这个教程是为了更多的 discuz 站长使用,官方论坛有人发过类似的教程,不过在我看来都不完美,此功能论坛不用开放 HTML 代码权限,安全方面绝对可以放心,纯粹基于 discuz 代码,如有不完美的地方希望各位看官指正。
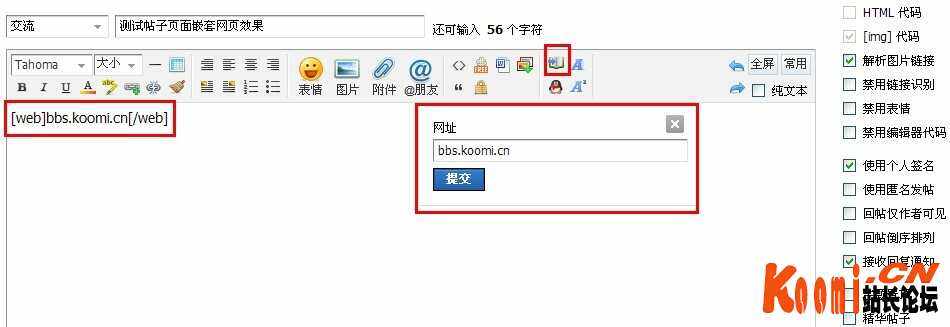
首先没改动论坛任何文件里面的代码,只是在发帖界面添加一个嵌套网页的功能,接下来我们先看一下演示效果。


首先我们先下载这个小图片到论坛的 static/image/common 目录,图片名称自己随意编写,但是要记住图片名称等下会用到
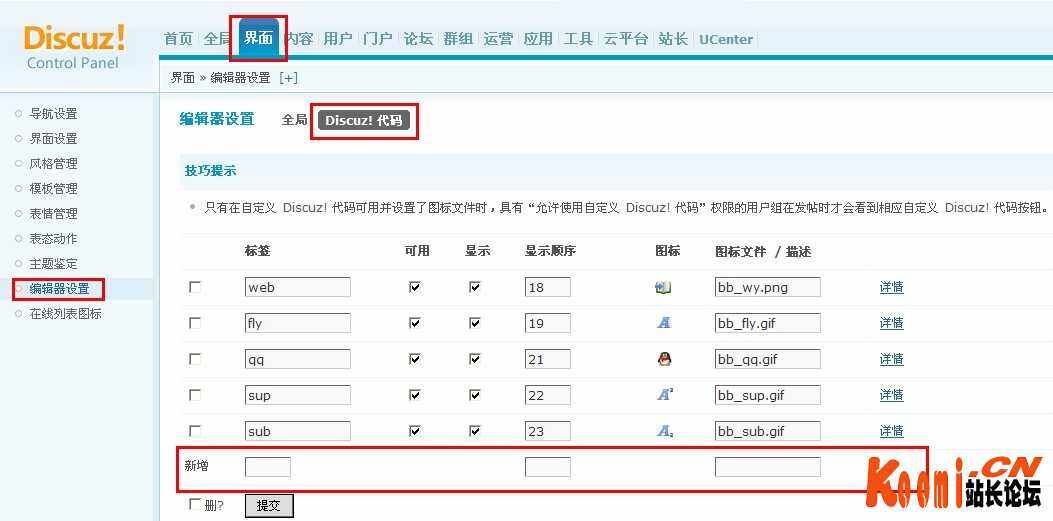
上传好了图片接下来依次打开后台--界面--编辑器设置--Discuz! 代码,详情见下图:

在新增那一栏的标签那里填写 「web」 显示顺序按照自己的情况填写,图标文件/描述那里填写刚才你上传的那个图片名称,然后点击提交。
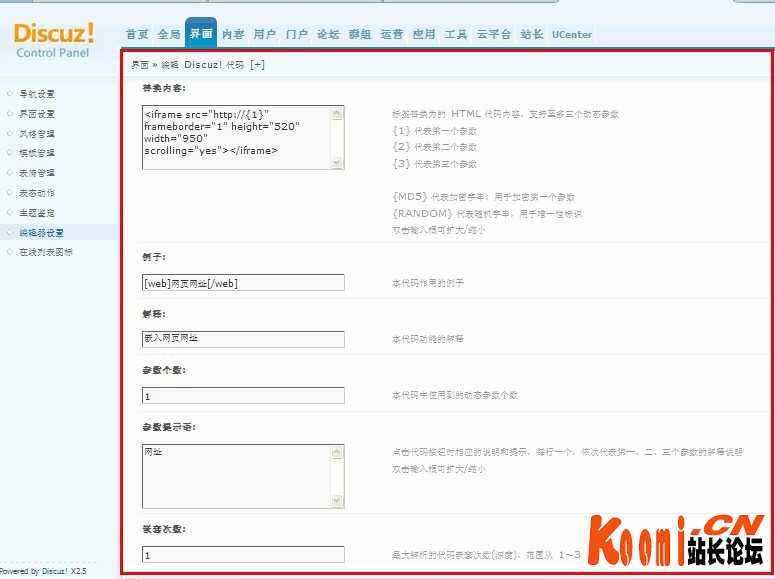
提交完了接下来点击详情,替换内容: 那里填入
例子: 那里填入:
[web] 网页网址 [/web]
解释那里填入:
嵌入网页网址
参数个数填写为:1
参数提示语填写:网址
嵌套次数:默认填写 「1」 你也可以填写为 2 或者 3,好像最高只能嵌套 3 次。
允许使用此代码的用户组: 这里你可以设置可以使用此功能的用户组,你选择了哪个用户组那么这个用户组就有权限使用此功能

接下来试一试效果吧,下面再讲解一下此功能其他的一些要点,
参数个数那里什么是填写 1 呢? 因为上面的替换内容那里的代码里面只能写入一个参数,那就是写入需要嵌套的网址,而高度与宽度限制为 520X950,如果你想自由扩展宽度与高度那么你需要在替换内容那里填入一下代码:
填入这段代码了那么参数个数那里就要填写为:3 参数提示语填写:网址,高度,宽度 (记住,一行一个) 到这里 DiscuzX2.5 发帖界面加入嵌套网页功能算是完毕了。