之前写过论坛的首页 N 格教程,跟本次说的教程也有一点联系,大家要知道一些模块是怎么用的。今天来说说我最近在 idctalk 站做门户模板的一些效果教程,好了废话不多话,开始今天的主题。
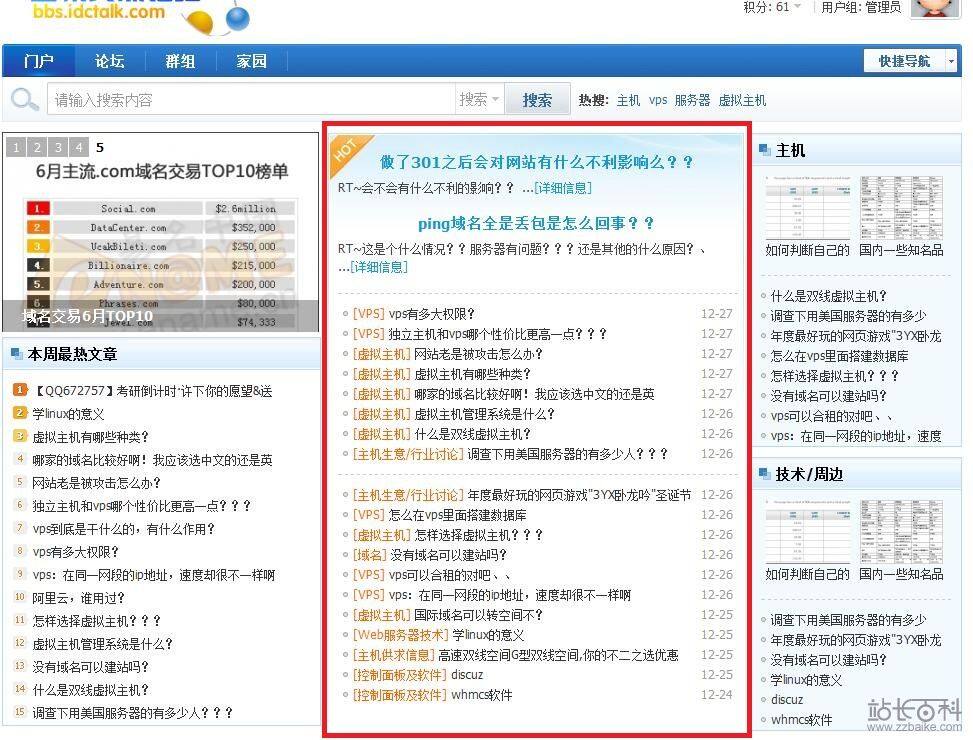
今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。

一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好,
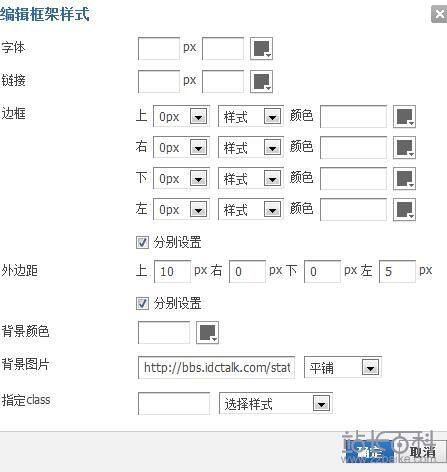
静态模块如下图样式设置

首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的 HOT 是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺

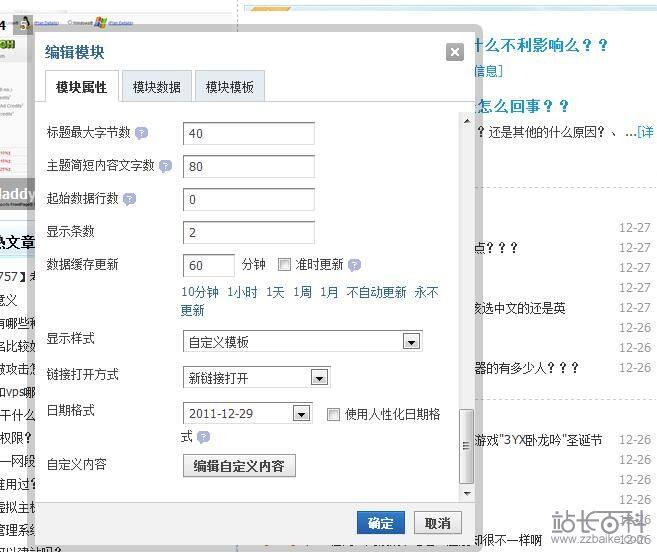
第一小快,我们选择帖子模块—编辑—属性,如下图设置

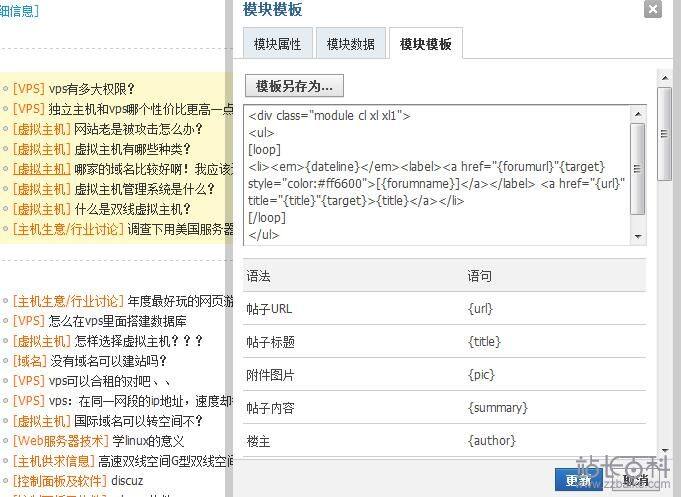
在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可
<div style="padding-top:10px;">[loop]<dl >
<dt>
<div align="center"><ahref="{url}" title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div>
</dt>
<dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a>
</dd></dl>[/loop]</div>
到这里大家点击确定就可以看到效果了,第一小块就搞定了。
下面的第二小块和第三小块是相同的我们设置好一部分就可以了
文章是调用论坛的内容,大家可以根据模块属性里的主题排序方式选择你想要的排序方式

在设置好模块属性之后,将如下代码复制进模块模板的代码框里即可
<div ><ul>[loop]<li><em>{dateline}</em>
<label><ahref="{forumurl}"{target}style="color:#ff6600">[{forumname}]</a></label> <ahref="{url}" title="{title}"{target}>{title}</a></li>[/loop]</ul>
</div>
这样就会有左边是调用论坛的版块名右边是调用的文章名,
第三小块设置方法和这一小块设置相同。
这样就做出了最终的效果图样式。