请跟随教程一步一步操作 如有疑问请提出
以下以家居频道为例为大家讲解
我们常见的切割好的 html 页面包含这么几个元素
如下图 图片文件夹、 CSS 文件夹、其它文件或图片文件夹、一个 html 页面

大家看下页面效果

接下来,我们就把这个页面转换成 DIY 页面
首页我们用编辑工具打开 index.html 页面
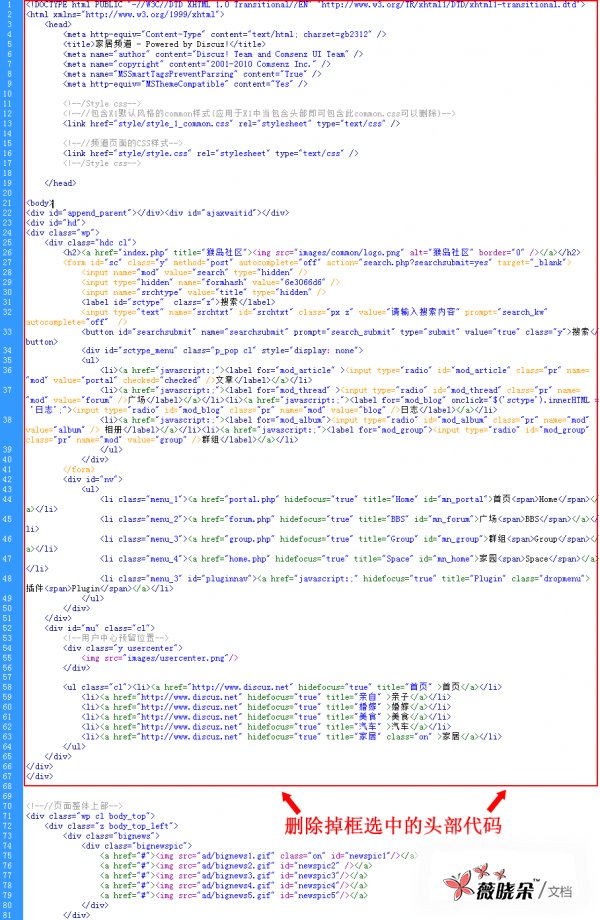
我们为了能够使用统一的头部样式,这里面我们引入系统内置的头部文件 (header) 把页面中的关于头部的信息删除
如下图所示

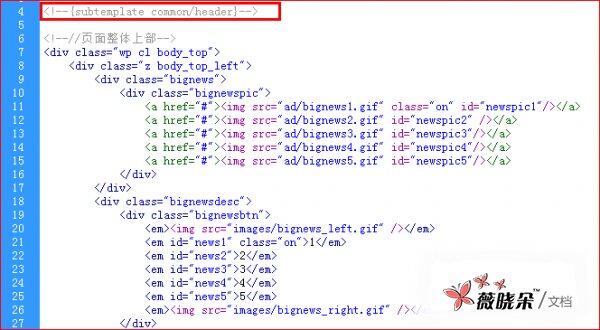
把系统头部 (header) 引入进来
引用代码
- <!--{subtemplate common/header}-->
如下图所示

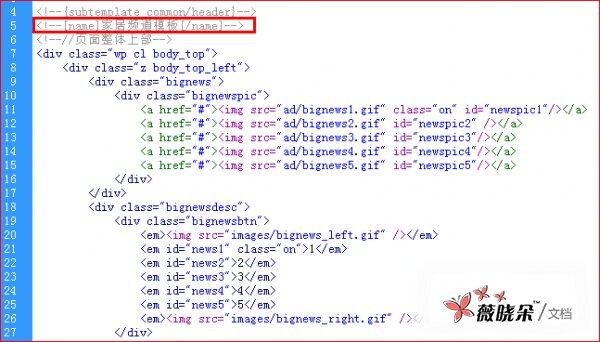
给新的模板起个名字
如下代码
- <!--[name] 家居频道模板 [/name]-->
如下图所示

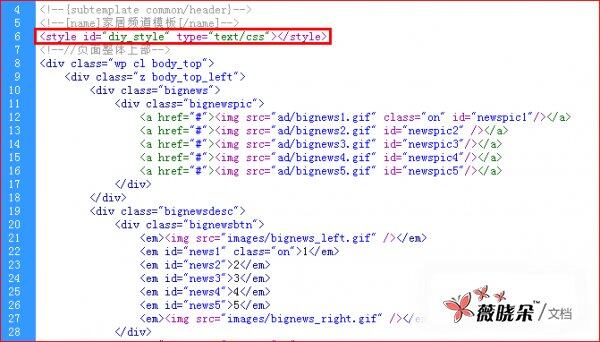
接下来增加可供 DIY 的 CSS 样式表
如下代码
- <style id="diy_style" type="text/css"></style>
如下图所示

头部
接下来更换底部代码
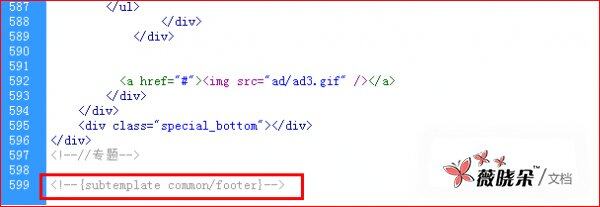
找到底部代码删除掉 换成系统内置的通用底部代码
如下图所示

增加如下代码
- <!--{subtemplate common/footer}-->
如下图所示