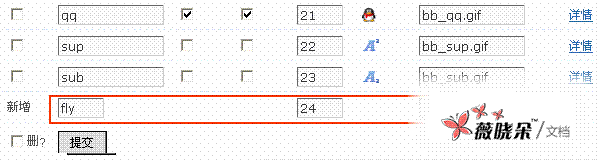
登录管理后台 => 界面 => 编辑器设置 => Discuz! 代码,新增 fly 标签,填写好标签名称,如 fly,显示顺序,和图标文件就可以了,该例中图标文件填写 bb_fly.gif,如下图所示:

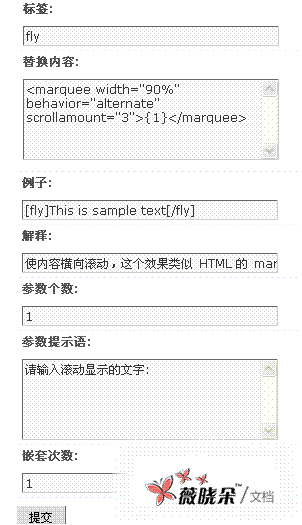
点击详情后,可以对新增加的 Discuz! 代码标签进行详细的设置,

标签:即标签名称,如 fly 。
替换内容:标签替换为的 HTML 代码内容,支持至多三个动态参数。
这里填写:
- <marquee width="90%" behavior="alternate" scrollamount="3">{1}</marquee>
例子:本代码作用的例子,填写
- [fly]This is sample text[/fly]
解释:填写该代码功能的解释。
参数个数:本代码中使用到的动态参数个数。
参数提示语:点击代码按钮时相应的说明和提示,每行一个,依次代表第一、二、三个参数的解释说明。
嵌套次数:最大解析的代码嵌套次数 (深度),范围从 1~3 。
添加完成后需要选择 「可用」 和 「显示」 后,具有 「允许使用自定义 Discuz! 代码」 权限的用户组在发帖时才会看到相应自定义 Discuz! 代码按钮。

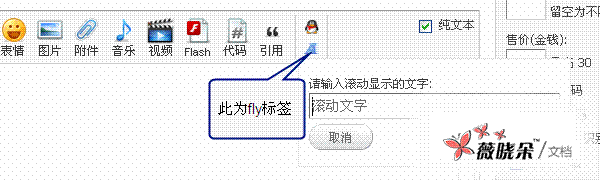
在前台发帖时的效果如下: