请跟随教程从头到尾仔细阅读,你将收获不小
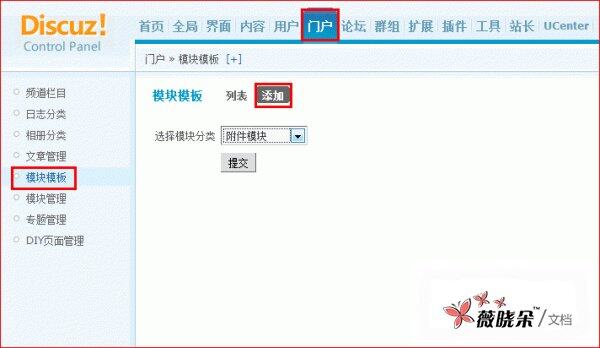
第一步制作幻灯片:后台--》 门户--》 模块模板
点击 添加按扭 如下图所示

此处可以可以选择不同的模块分类如 附件类、帖子类、文章类、图片类等等 可以根据你的喜好选择不同的模块分类
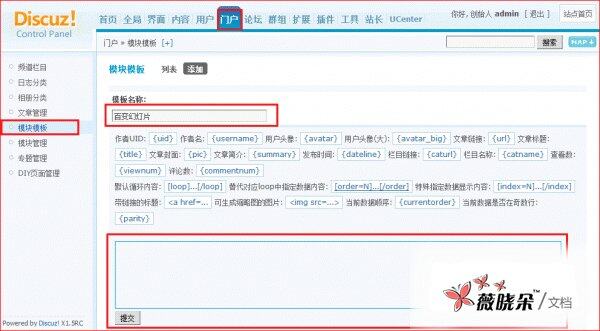
下面我们以文章类为例来讲解,选择文章分类 点提交 如下图所示 ,为新建的模块起个名字 如 「百变幻灯片」
把代码框里面的内容全部删除

接下来 我们输入代码
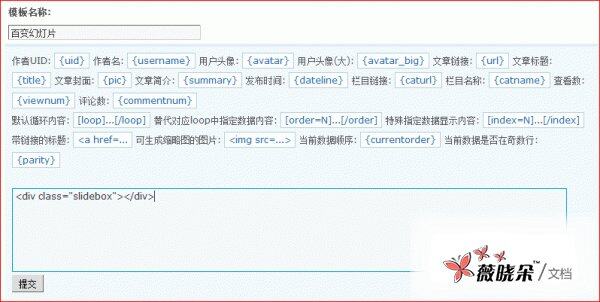
首先在代码框里面输入
- <div ></div>
其中的 div 可以是任意标签,如 table,span 等,我们这里以 div 为例
此处的标签必须加一个的属性 如下面代码所示 ,只有包含在有属性的标签里面的内容才是幻灯片 ,切记
如下图所示

接下来,我们增加幻灯代码 下面代码用来实现图片 (或内容) 的显示作用 属性必须为的标签
- <div ></div>
上面的代码必须放在 的属性的标签里面 上面已经讲过 ,完整代码如下
- <div >
- <div ></div>
- </div>
接下来我们来增加 「滑动」 、 「点击」 的代码
- <div ></div>
上面的代码必须放在 的属性的标签里面 上面已经讲过 ,完整代码如下
- <div ><!--幻灯片开始-->
- <div > </div><!--图片展示-->
- <div > </div><!--幻灯片控制展示-->
- </div><!--幻灯片结束-->
以上代码已完成幻灯片的框架 接下来我们为幻灯片添加数据代码
在<div > </div> 代码中间插入图片显示代码
如下代码
- <div ><img src="{pic}" width="{picwidth}" height="{picheight}" /> </div><!--图片展示-->
其中 {pic} 为图片地址变量, {picwidth} 为图片宽度变量,{picheight} 为图片高度变量
接下来为图片增加循环代码 如下代码
- [loop]
- <img src="{pic}" width="{picwidth}" height="{picheight}" />
- [/loop]
完整代码如下
- <div ><!--幻灯片开始-->
- <div >
- [loop]
- <img src="{pic}" width="{picwidth}" height="{picheight}" />
- [/loop]
- </div>
- <!--图片展示-->
- <div > </div><!--幻灯片控制展示-->
- </div><!--幻灯片结束-->
接下来 为滑动条增加数字
在<div > </div> 中增加娄字变量 如下代码
- <div >
- [loop1]<span>{currentorder}</span>[/loop1]
- </div>
其中 {currentorder} 是当前显示的顺序数字 , 其中 [loop1]...[/loop1] 为循环,你可能注意到了,这里用了 [loop1] , 如果一个模块中需要多次循环时就可以使用 loop1 、 loop2 、 loop3 以此类推 来实现多处循环的目的
最后增加脚本代码 如下 以下代码放在模块代码的最后
- <script type="text/javascript">
- runslideshow();
- </script>
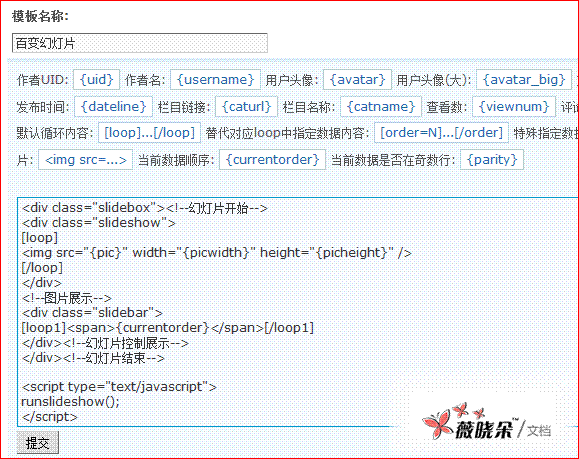
此时一个简单的幻灯片就完成了 ,幻灯片的完整代码 如下
- <div ><!--幻灯片开始-->
- <div >
- [loop]
- <img src="{pic}" width="{picwidth}" height="{picheight}" />
- [/loop]
- </div>
- <!--图片展示-->
- <div >
- [loop1]<span>{currentorder}</span>[/loop1]
- </div><!--幻灯片控制展示-->
- </div><!--幻灯片结束-->
- <script type="text/javascript">
- runslideshow();
- </script>
如下图所示