Discuz!X1 DIY 教程
一、概念簡介
1 、框架:頁面的佈局;
2 、模塊:DIY 的
基本元素,包含數據來源和顯示樣式;
3 、數據來源:控制模塊中的數據;
4 、顯示樣式:控制模塊中數據的展示方式;
二、詳細使用説明
1 、框架
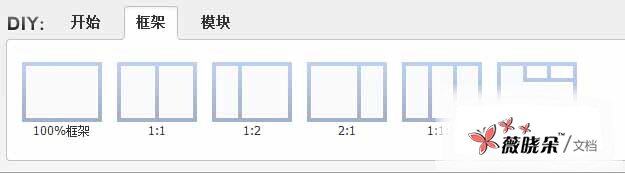
目前提供的框架共有六種不同的各類,分
類是 100% 框架、 1:1 框架、 1:2 框架、 2:1 框架、 1:1:1 框架和 Tab 框架。框
架分類如下面所示:

框架中可以拖入框架和模塊,框架可以多層嵌套。
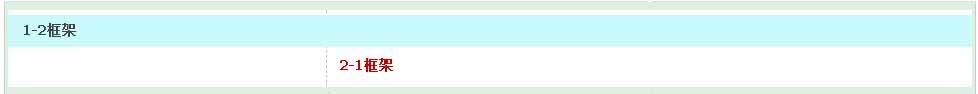
示例:

結果:

將框架拖入頁面後,可以對框架進行標題和樣式進行管理操作:

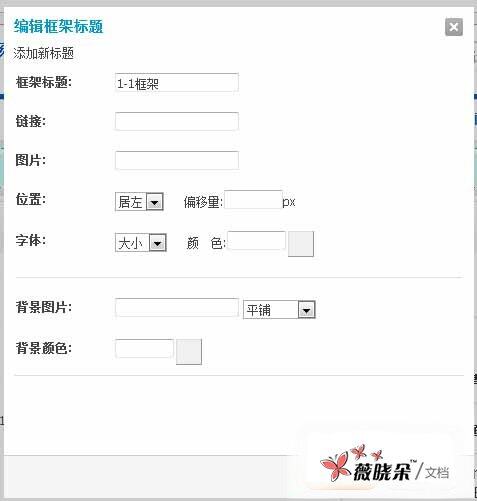
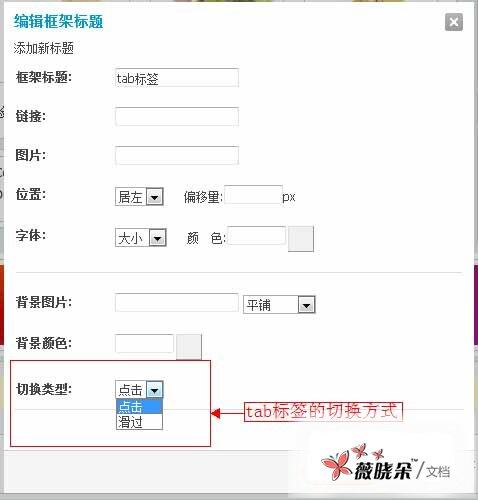
A 、框架標題欄
每種框架欄都可以設置多個
標題,每個標題中可以包含圖片、文字和鏈接,並可以設置顏色、大小和位置,也可以設置整個標題的背景圖片和顏色。框架標題欄管理如下圖所示:

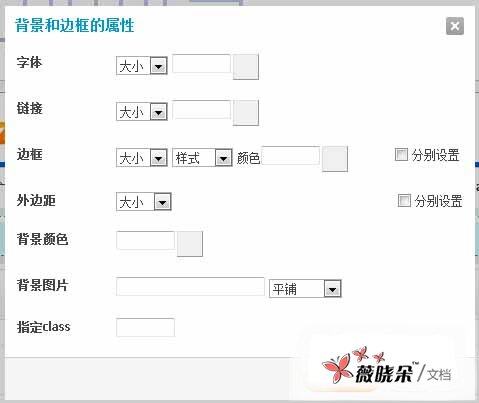
B 、框架樣式
可以設置一些常用的 CSS 樣式,包括字體和鏈接大小和顏色,整體邊框的大小、樣
式和顏色,也可以分別設置四個邊框。可以設置框架的背景顏色、圖片和外邊距,四個外邊距也可以分別設置。
框架樣式如下圖所示:

如果上面的功能還不能滿足你的需求,你可以自己寫 CSS 樣式,然後為這個框架指
定 className 。
Tab 框架是一種特殊的框
架,它除了具有上面框架的所有功能以還有一個特有的功能 ,可以設置 Tab 框架裏標籤的切換方式:鼠標點擊和滑過兩種方式。如下圖所示:

2 、模塊
模塊通過模塊顯示樣式來展示模塊數據。
在 DIY 模式下模塊除了可以像框架一樣設置標題欄和樣式以外,還可以設置模塊內容的內邊距。
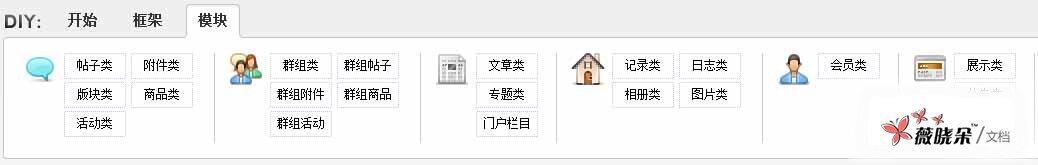
模塊的類型共有 6 大類 19 小
類,提供對帖子、文章、日誌等站內數據的調用。模塊的類型如下圖所示:

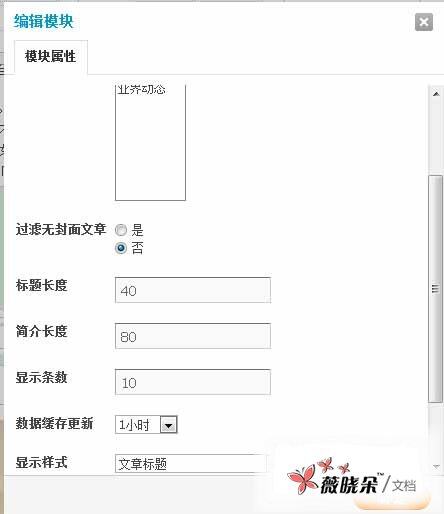
A 、模塊屬性
公共屬性包括:自定義內容、數據來源、
起始行數和顯示條數、數據緩存更新、顯示樣式和模塊標識。
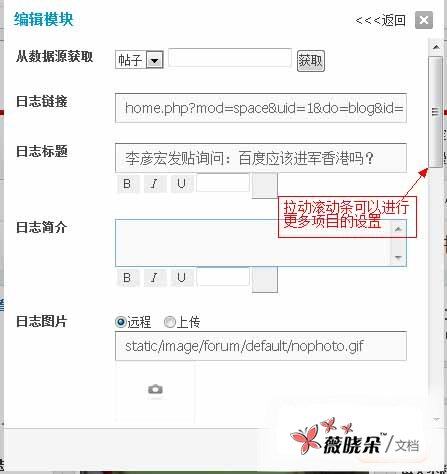
模塊屬性編輯如下圖所示:

a) 自定義內容支持 HTML 和 JAVASCRIPT,顯示位置緊跟在模塊標題的下面。
b) 數據來源內置了一些常用的類型,如
熱門的、最新的等等,高級自定義可以實現更復雜的需求。
c) 起始行數和顯示條數可以設置數據獲
取的開始位置和顯示條數。
d) 數據緩存更新時間,設置模塊的數據內容更新時間間隔,也可以設置永不更
新。
e) 顯示樣式內置了常用的樣式,如文字列表、圖片列表、圖文混排列表、輪換圖等。
f) 模塊標識是模塊的名字,供後台管理時方便識別,並非模塊的標題。
模塊的其它屬性是隨着選擇的數據來源和顯示樣式的不同而不同。
B 、模塊數據
模塊的數據包括當前頁面上顯示的所有數
據,可以編輯每一條數據。每一條數據都可以單獨設置和修改其原來數據顯示的位置、內容、文字、鏈接、大小、顏色、顯示的時間等等。
也可以在指定的位置添加自定義的特殊數據,可以設置數據開始顯示時間和失效時間,也就是説你可以為當前模塊的某個位置預定一條特殊
數據。
模塊數據編輯如下圖所示:

3 、數據來源
數據來源提供對帖子、文章、日誌等站內
數據的調用。對每種模塊類型內置了一些常用的數據調用,並且可以使用高級自定義來設置更為複雜的調用需求。
4 、顯示樣式
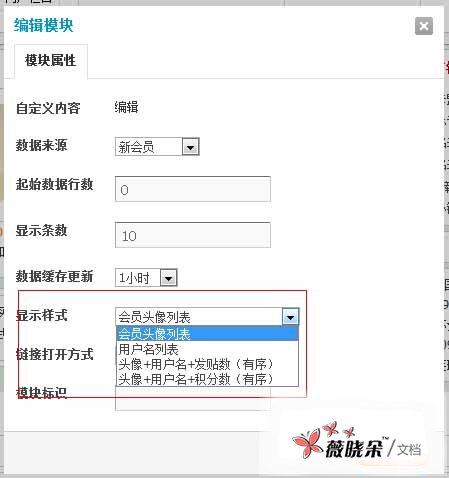
系統一共內置了 100 多個各種各樣的顯示樣式,包括各種不同類型模塊下的多種顯示樣式,例如:會員類模塊內置的樣式有:會員頭像列表、用户名列表、頭
像+用户名+發貼數 (有序) 、頭像+用户名+積分數 (有序) 等樣式。如果系統內置的樣式滿足不了你的需求,你可以
在後台管理中心-> 門户-> 模塊樣式中
添加不同類型模塊的自定義樣式。
模塊中不同類型的數據調用有不同的顯示樣式,如會員類型模塊內置樣式如下圖
所示: