原樣式:

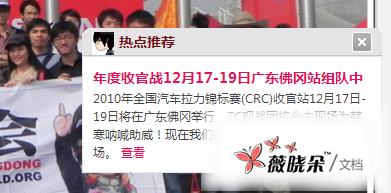
美化後:

無圖版:(自動適應寬度)

修改方法:(修改前記得備份相應檔案)
1 、開啟:template/default/common/common.css
查詢:
- /* 熱點:站長推薦內容,在頁面右下角彈出 */
- .focus { position: fixed; right: 10px; bottom:
10px; z-index: 300; overflow: hidden; width: 270px; border: 1px solid;
border-color: #CCC #999 #999 #CCC; background: {WRAPBG}; } - * html .focus { position: absolute; top:
expression(offsetParent.scrollTop+document.documentElement.clientHeight-this.offsetHeight);
} - .focus .flb { margin: 0; padding: 6px 10px; background: url({IMGDIR}/thead.png) repeat-x 0 0; }
- .focus .flb em { font-size: 12px; color: {LINK}; }
- .focus .detail { padding: 10px; text-align: left; }
- .focus .detail h4 { margin-bottom: 5px; }
- .focus .detail img { float: left; margin-right: 8px; width: 58px; }
- .focus .detail a { color: #06C; }
- .focus .moreinfo { float: right; display:
inline; margin-right: 10px; padding: 6px 15px 6px 0; background:
url({IMGDIR}/arw_r.gif) no-repeat 100% 50%; }
替換為:
- /* 熱點:站長推薦內容,在頁面右下角彈出 */
- .focus { position: fixed; right: 10px; bottom: 10px; z-index: 300; overflow: hidden; width: 300px; height:180px;}
- * html .focus {
position:absolute ; top:
expression(offsetParent.scrollTop+document.documentElement.clientHeight-this.offsetHeight);
} - .focus .flb {
padding:0;margin:0;height:27px;line-height:27px;background:
url({IMGDIR}/focustit.gif) repeat-x 0 0; color:#711018;font-size: 18px;} - .focus .flb em {padding-left:10px;color:#711018}
- .focus .flb em img {padding-right:5px;}
- .focus .flb span { padding-top:4px;padding-right:10px; float:right; }
- .focus .detail { padding:10px; text-align:left; border:1px solid #e4e4e5; background:{WRAPBG}; width:278px; position:absolute; }
- .focus .detail h4 { margin-bottom: 5px; font-size:14px; height:18px; overflow:hidden; }
- .focus .detail .tipsimg { float: left; margin-right:5px}
- .focus .detail .tipsimg img { padding:1px; border:1px solid #ccc; width: 112px;height:92px; }
- .focus .detail .tipscon { float:right; width:155px; height:105px; overflow:hidden; }
- .focus .detail a { color: #e61056; }
2 、開啟:template/default/common/footer.htm
查詢:
- <div id="sitefocus">
- <h3 >
- <em><!--{if
$_G['cache']['focus']['title']}-->{$_G['cache']['focus']['title']}<!--{else}-->{lang
focus_hottopics}<!--{/if}--></em> - <span><a
href="javascript:;" onclick="setcookie('nofocus_$focusid', 1,
86400);$('sitefocus').style.display='none'" title="{lang
close}">{lang close}</a></span> - </h3>
- <hr />
- <div >
- <h4><a href="http://$focus['url']" target="_blank">$focus['subject']</a></h4>
- <p>
- <!--{if $focus[image]}-->
- <a href="http://$focus['url']"
target="_blank"><img src="{$focus['image']}"
onload="thumbImg(this, 1)" _width="58" _height="58" /></a> - <!--{/if}-->
- $focus['summary']
- </p>
- </div>
- <hr />
- <a href="http://$focus['url']" target="_blank">{lang focus_show}</a>
- </div>
替換為:(有使用者反映修改後無法關閉站長推薦,原因是因為我發帖子時候 DZ 自動過濾了下面程式碼中的 onclick="setcookie('nofocus_$focusid', 1, 86400);$('sitefocus').style.display='none'"
請您查詢您的 footer.htm 中有沒有前面這段程式碼,如果沒有請重新用下面的程式碼替換即可。)
- <div id="sitefocus">
- <h3 >
- <em><img
src="{IMGDIR}/focuslogo.gif" align="absmiddle"><!--{if
$_G['cache']['focus']['title']}-->{$_G['cache']['focus']['title']}<!--{else}-->{lang
focus_hottopics}<!--{/if}--></em> - <span><a
href="javascript:;" onclick="setcookie('nofocus_$focusid', 1,
86400);$('sitefocus').style.display='none'" title="{lang
close}">{lang close}</a></span> - </h3>
- <hr />
- <div >
- <h4><a href="http://$focus['url']" target="_blank">$focus['subject']</a></h4>
- <!--{if $focus[image]}-->
- <div >
- <a href="http://$focus['url']"
target="_blank"><img src="{$focus['image']}"
onload="thumbImg(this, 1)" _width="112" _height="92" /></a> - </div>
- <div >
- <p>$focus['summary'] <a href="http://$focus['url']" target="_blank">{lang focus_show}</a></p>
- </div>
- <!--{else}-->
- <p>
- $focus['summary'] <a href="http://$focus['url']" target="_blank">{lang focus_show}</a>
- </p>
- <!--{/if}-->
- </div>
- </div>
3 、上傳附件中的圖片到論壇 static/image/common 目錄 (直接上傳,不會有覆蓋)