第一课,先教大家 DIY 网站模板帖子 (如下图)

第 1 步:进入版块内点击右上角的 DIY(如下图,注:静态化无法 DIY,请取消静态化)

第 2 步:拉好框架 (先放 3:1 的,再将后两个框架放入其中) 如下图所示 (下面说的都无需再拉多个框架,这一步已把该拉的红框都拉好了):

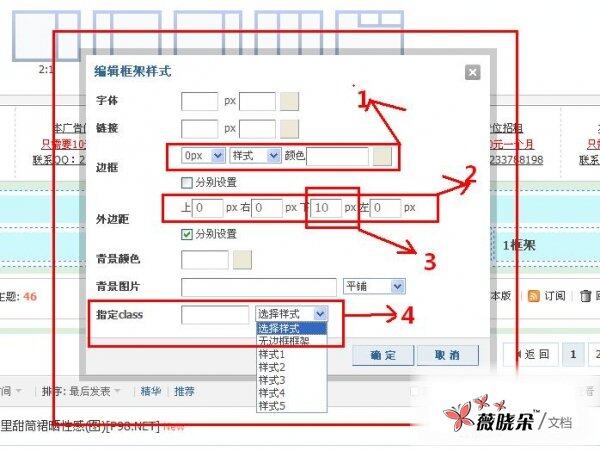
第 3 步:设好红框 (就是指向出现红色的框架,在这我将其称为红框) 的样式参数 (如下图,对比看说明)

图中 1:边框,请将默认的 【大小】 改成 0(因为这样不会显示边框线,不选则会显示官方默认的边框线)
图中 2:边框一定要为 0,这样是最大化,0 和不填是不一样的!
图中 3:边框一定要为 10,这样是和下方框体的距离,若填 0 则会连在一起!
图中 4:此处请一定不要选择 【无边框框架】 否则你用 TAB 框架则在标题加链接时会成白色,留空不选即可!
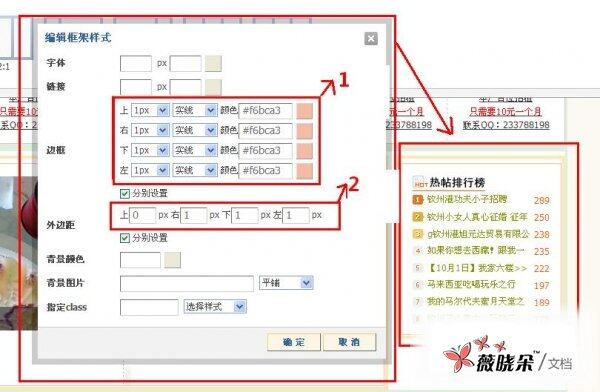
第 4 步:先 DIY 右边的。请拉一个红框的框架到图中右边的框架内,然后点击样式,如图:

图中 1:边框线颜色为:1PX 。我用的是粉红色!根据自己的爱好选色!
图中 2:上为 0(但官方默认的是 1PX 的距离,所以该处请填 0,其它的请设置为 1)
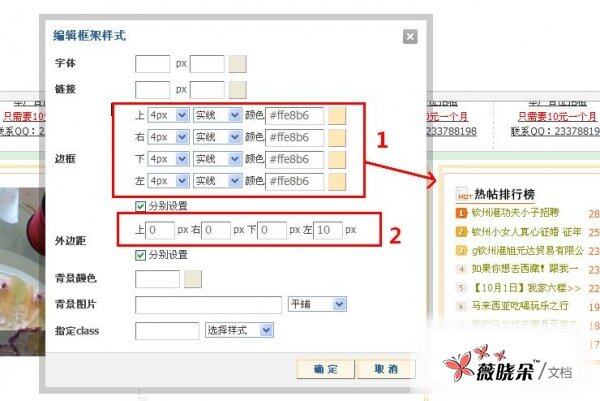
第 5 步:红框的边框线,粉红的 (如下图)

图中 1:请设为 4PX(想更粗请设大点)
图中 2:左 10PX(是与左边的框架保持 10PX 的距离,要不会连在一起)
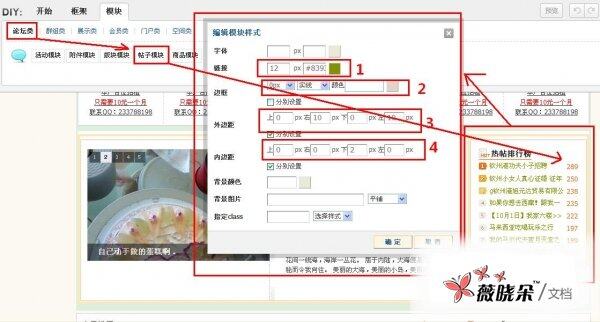
第 6 步:拉一个论坛类的帖子模块放在上一步设置好的红框内,点样式设置参数 (如下图)

图中 1:链接字体,12PX 是官方默认的,可以留空。后面的是字体颜色!
图中 2:请选边框为 0,也可以留空 (这里和红框不一样,留空也不会有官方的默认边线) 。
图中 3:外边距设置和内边距有所不一样,自己理解,请看图中设置,假如你把图中右 10PX 输入到下面的内边距的话,标题就偏了~最好这样搞!
图中 4:内边距的下 2PX 是为了对平左边框架,所以才设置为 2,你可以根据右边的边框线对平 (这里请善用 QQ 截图功能,最后我会教你如何用 QQ 截图进行 DIY 较正)
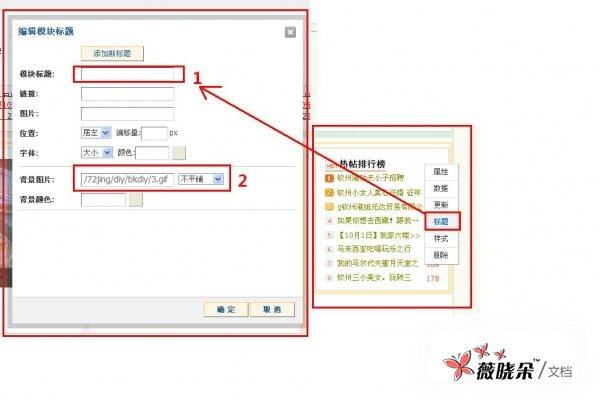
第 7 步:标题,我在这用的方法是不正规设置方法,主要是考虑到美化,用的是图片 (看下图)

图中 1:你看错了,那不是空的,是在智能 ABC(我打五笔的) 输入 V+1 这是空格白键,无字体的,但是会有字体一样,因为官方是默认无字体的话是无法设置标题的,所以用这招骗过官方!
图中 2:图片路径,为不平铺!
0K,左边的 DIY 完成,先讲到这,顶的人多,再教你 DIY 另一边的~

最后说一下我 DIY 用到的常用工具:
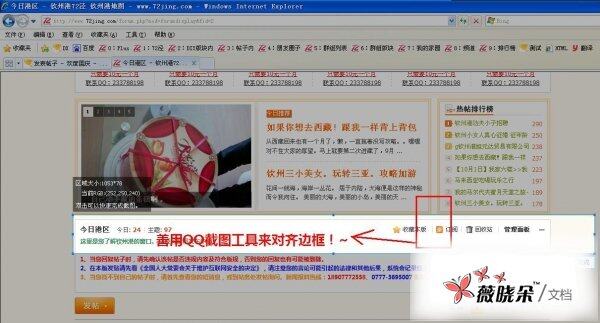
1:QQ 截图,我设置了快键 (ALT+Q) 方便截图及对齐边框,效果如下,自己理解。

2:取色器,方便实用,仿站最好工具,需要的请下载!
