在此不得不说 discuz 功能之强大,大多数 DZ 站长都不曾知道,其实 DZ 的内部隐藏了多少不为人知的扩展功能。
下面我来一步步讲述如何利用利用自定义 Discuz! 代码在编辑器添加按钮,为方便 DZ 新手操作,老手请忽略此文~~~
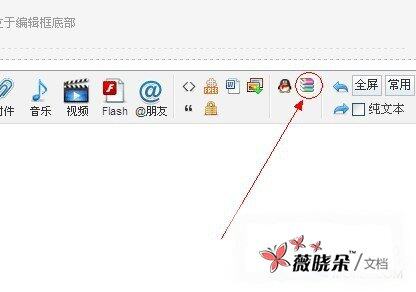
效果图:

使用效果:

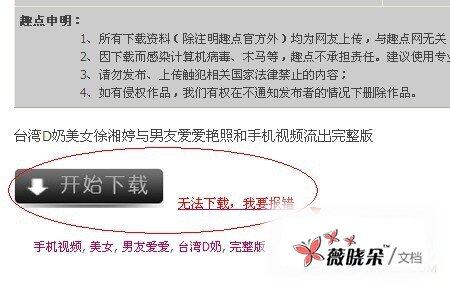
发布后显示效果图:

下面是详细教程:
第一步:准备两张素材图片
小图标用于放在编辑器、上传至/static/image/common/文件中 (image 文件夹是我添加的,你可以自定义图片地址)
第二张:
![]()
用于显示在贴内,上传至/image/文件中
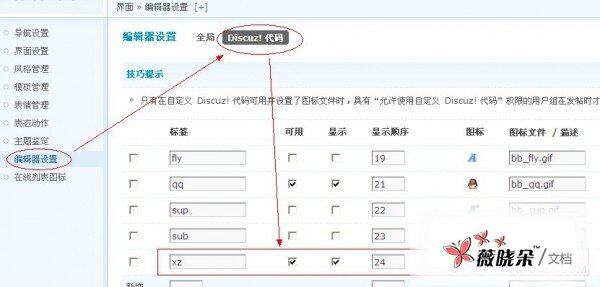
第二步:进入网站后台模板---界面---编辑器---设置---Discuz! 代码---新增--------

例如:
标 签:XZ
显示顺序:24
图标文件:xzz.jpg
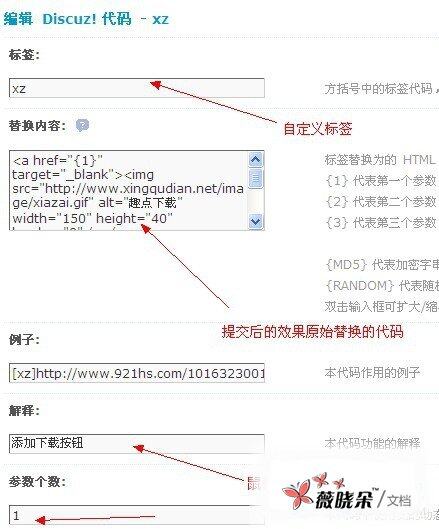
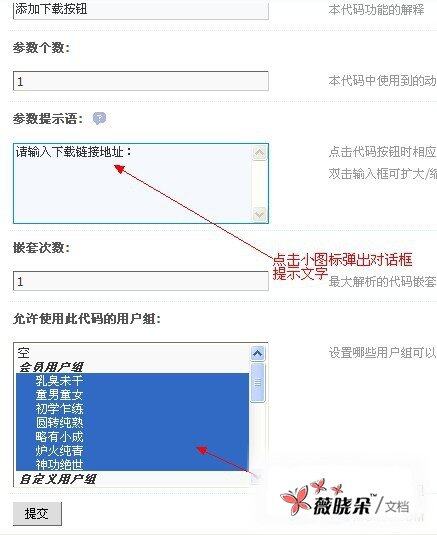
提交成功后点击 【详情】 进入设置页面:


设置完成点提交,最后别忘记了回到列表页勾选 「可用」「显示」 两个选项,OK,大功告成!
附上替换代码:
- <a href="http://1" target="_blank"><img src="你的域名/image/xiazai.gif" alt="点此下载" width="150" height="40" border="0" /></a> <a href="联系地址" target="_blank"><font size="2" color=#FF0000> 无法下载,我要报错</font></a>