- /** misc::invite,group,forum::viewthread,portal::view,home::space **/
- /* .usl -> 用于类似群组中邀请好友中的好友列表 by Pony */
- .usl { overflow: scroll; overflow-x: hidden; padding: 5px; width: 580px; height: 280px; }
- .usl2 { width: auto; border: dashed {WRAPBORDERCOLOR}; border-width: 0 1px 1px; }
- .usl li { overflow: hidden; float: left; margin: 3px; width: 134px; height: 64px; }
- .usl a { display: block; padding: 4px; border: 1px solid {WRAPBG}; }
- .usl a:hover { text-decoration: none; border: 1px solid; border-color: #DDD #999 #999 #DDD; background: {COMMONBG}; }
- .usl .avt { float: left; margin-right: 5px; width: 52px; height: 52px; border: 1px solid {COMMONBORDER}; background-color: {WRAPBG}; background-position: 2px 2px; background-repeat: no-repeat; zoom: 1; }
- .usl .d { float: left; width: 65px; height: 54px; overflow: hidden; word-wrap: break-word; }
- .usl li.a a, .usl li.a a:hover { border-color: #F90; background-color: #FFF1E1; }
- .usl li.a .avt span { display: block; margin-left: 2px; width: 50px; height: 50px; background: url({IMGDIR}/mark.png) no-repeat left bottom; }
- .usd { padding: 5px 10px 0; border: solid {WRAPBORDERCOLOR}; border-width: 1px 0; background-color: {COMMONBG}; }
- .usd2 { border-width: 1px; border-style: dashed; }
- .usd li { float: left; margin-right: 1%; width: 48%; }
- /** end **/
仔细查看,注释开始处 /** misc::invite,group,forum::viewthread,portal::view,home::space **/, 这表示这些样式将邀请、群组、帖子内容页、文章内容页、个人空间中通过。 Discuz! 的使用样式不是直接使用的 template/default/common 下的样式文件,而是读取的缓存文件 (通过将样式文件进行解析),在这里不对样式解析函数进行介绍,有兴趣的可以阅读 source/function/cache/cache_style.php 中的代码。 解析之后的样式文件是存在在 data/cache 目录下。
firebug 与 Discuz! 相结合
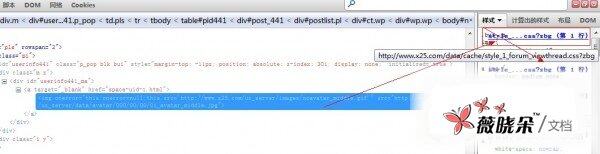
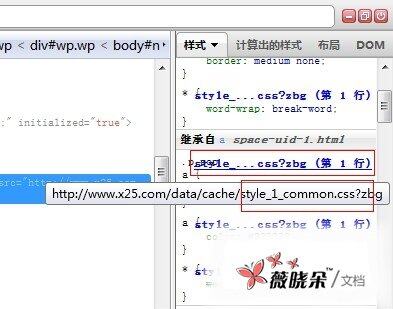
现在,我们来了解 firebug 中样式的特征,


当将鼠标放在样式的加载路径上会弹出样式的详细地址,从第二张图中我们能够得到结论,这里的样式是来自于 common/common.css 目录,
从第一张图中我们能够得知 样式是来自于 module.css 中并且 在分类的时候应该有 forum::viewthread
先在 firebug 的样式框中,对样式进行调试 满足要之后
我们到 template/default/common 目录下找到中 firebug 样式得知的样式文件 ,搜索关键字,更改完样式文件之后。最后 ,到后台更新一次缓存