一、首先你要会 PS, 设计出你的网页, 当然其他软件也行,或者模仿一下别人的网站也可以. 然后切图,排版, 成为静态 HTML 文件, 测试好兼容性.

这里不详细说了. 要是不懂 html 还是需要去学一下再来看.
做好准备以后下面开始往 DZ 里面套!
二、 (说明下这里只说的是门户页, 因为 BBS 页的风格我还没研究,所以先用默认的 BBS 风格)
1 、为了不影响默认风格, 首先我们复制一份默认风格见下图:

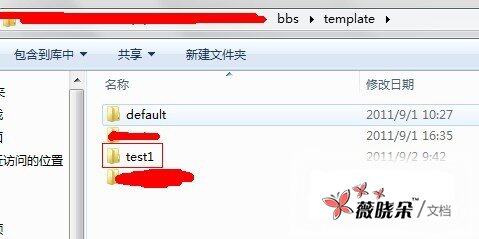
2 、到 template 目下创建一个文件夹。名字自取,我这里就叫 test1.

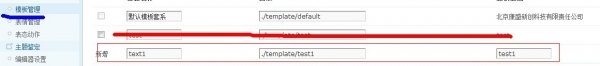
3 、到模板管理里面新增一个模板。名字自取, 路径指定到刚才新建的文件夹. 如下图

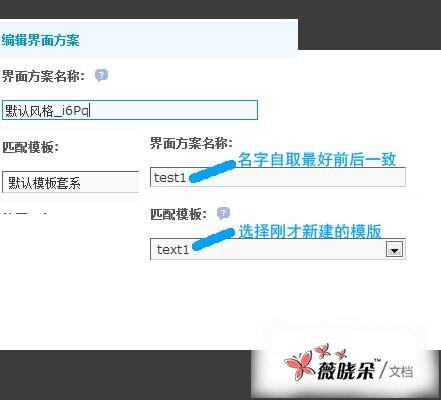
4 、设置好以后 编辑刚才复制出来的风格, 如下图

5 、设置好以后把这个风格设置为默认。
=========================================================================
三、下面开始正式门户制作。
1 、在刚才 template 建立的 test1 文件夹下面创建 2 个文件夹分别命名为 common 和 portal 。
2 、到 template/default/common 下面复制 common.css head.htm 和 footer.html 粘贴到 template/test1/common 。
这里我们先不制作头部和底部先用默认的头和底. 3 、然后把你设计的静态页面命名为 index.htm 复制到 emplate/test1/portal 下.
4 、在论坛所在根目录下创建一个名为 test1 的文件夹,最好和你的新增模板的文件夹名字一样或者相似。只要自己方便识别就行. 建立好之后 把你静态页面的 css 文件 图片文件 js 文件等 全部复制到这个文件夹里面。
四、以上完成之后刷新下你的门户发现是没有加载样式的. 这表示你前面的工作成功, 下面开始改代码!
1 、首先把你的静态页面的<body> 以上和</body> 一下全部删掉, 包括 body 标签.
2 、把这句代码
- <!--{subtemplate common/header}-->
- <style id="diy_style" type="text/css"></style>
复制到文件最顶部,下面这段复制到最底部
- <!--{subtemplate common/footer}-->
3 、把你的 CSS 文件调用进来,放到<!--{subtemplate common/header}-->
<style id="diy_style" type="text/css"></style> 下面就可以了,下面是我的,改好路径就好了. 这里应该把 CSS js 全部调用进来.
- <link href="test1/images/css.css" rel="stylesheet" type="text/css" />
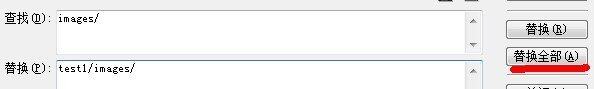
4 、保存好后刷新下门户发现 出了图片 基本框架都出来了。 图片错误是因为路径不对。把路径全部改过来。
在原来路径前面加上刚才在根目录下创建的文件夹的名字就好了,全部替换就可以了。如图

==========================================================================
五、到此你的静态网页已经转换到 DZ 下了. 下面开始添加框架和模块.
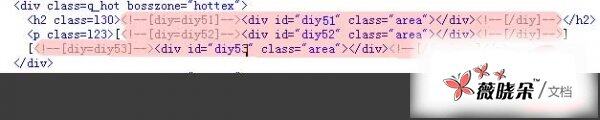
1 、首先把不带 CSS 的标签替换成。<!--[diy=diy1]--><div id="diy1"
></div><!--[/diy]-->
1-1 、这个<!--[diy=diy1]--> 具体什么意思我也不知道,反正规则是
<!--[diy=diy1]-->diy1
要和他所包含的的 DIV 标签的 ID 保持一致, 且具有唯一性. 保持不变。比如下图。飘红的部分是替换的. 如图第二部分显示所有的都是 diy1 这样就错了. 要保持唯一性. 不能重复! 如图二.


这部分替换后 我们就可以去 diy 页面添加框架和模块了
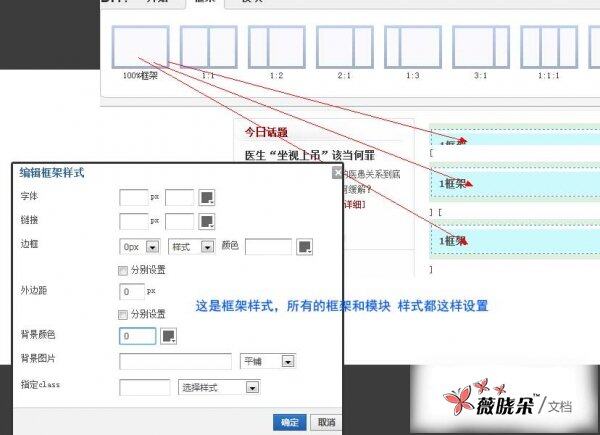
六、 1 、首先添加框架如下图。 把所有框架的 标题全部去掉.

2 、添加模块
. 添加帖子模块. 属性自己设置. 这里没法演示. 根据自己的模版灵活掌握. 样式也要设置 边框 外边距 内边距 都为 0 。
举一反三. 其他部分自己试试。
ps: 有人问网页里文字是怎么出来的..
答: 大家看完教程多熟悉熟悉 DIY 里面的模块。就知道那些文字 图片 是怎么调用出来的了!