Discuz X 系列內、外部呼叫相對 DIY 來說,可以減少很多不必要的程式碼,多餘的 DIY 層,從而讓網站的速度更快更強,另外 DIY 在有些地方無法使用,比如:頭部無法 DIY,而使用內部呼叫或者外部呼叫就可以來實現了。今天就用頭部一個內部呼叫來舉例說下 Discuz X 系列內、外部呼叫的使用方法。

和普通的 DIY 一樣,首頁製作模組模板, 給新增呼叫的時候顯示樣式使用。
寫好的靜態程式碼如下:
<div id="rightbox">
<ul >
<li><img src="$_G['style']['styleimgdir']/ad/555.jpg%20"
alt="" width="32" height="32" /><a title=" "
href="#">archy 部落格歡迎你</a></li>
<li><img src="$_G['style']['styleimgdir']/ad/666.jpg%20"
alt="" width="32" height="32" /><a title=" " href="#">www.h517.com 部落格</a></li>
<li><img src="$_G['style']['styleimgdir']/ad/555.jpg%20"
alt="" width="32" height="32" /><a title=" "
href="#">archy 部落格歡迎你</a></li>
<li><img src="$_G['style']['styleimgdir']/ad/666.jpg%20"
alt="" width="32" height="32" /><a title=" " href="#">www.h517.com 部落格</a></li>
</ul>
</div>
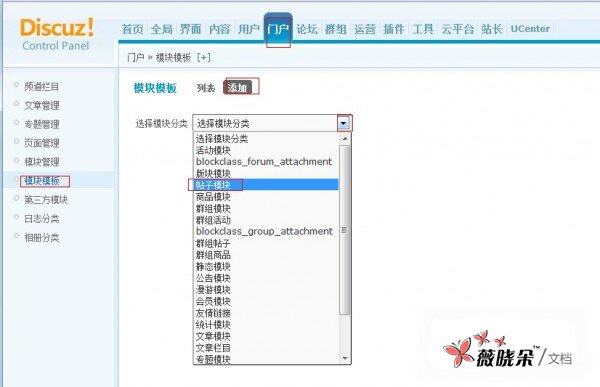
在後臺-門戶--模組模板--新增--選擇模組分類--提交,如下圖:

提交後進入如下圖介面,模板名稱: 如:ARCHY 外部呼叫,然後把上面的靜態程式碼複製到下面框架裡面,新增迴圈、修改對應的變數,完成後提交,模組模板就完成了。

轉換成模板模板的具體程式碼如下
<div id="rightbox">
<ul >
[loop]
<li><img src="{pic}" alt="" width="{picwidth}"
height="{picheight}" /><a title="{title}" href="http://url"
target="">{title}</a></li>
</ul>
[/loop]
</div>
模板模板做好後,我們的工作也就完成了一半了,下面新增資料呼叫。
後臺--門戶--模組管理--資料呼叫--模組分類--選擇模組分類--新增呼叫
填寫模組標識、所在版塊、主題過濾、主題排序方式、顯示條數、資料快取更新等,
顯示樣式選擇之前我們做好的模組模板:ARCHY 外部呼叫即可。

這塊和普通 DIY 基本一樣,設定好後確定,在模組列表就可以看見你生成的呼叫了,點選內部呼叫會彈出類似
<!--{block/662}-->
程式碼,然後把
<!--{block/662}-->
複製到你的模板中代替對應的靜態程式碼。
外部呼叫類似內部呼叫,選擇外部呼叫複製程式碼代替對應的靜態程式碼,這樣 Discuz X 系列內、外部呼叫的使用方法就分享完了,下期繼續我們的 Discuz 建站教程,持續的給力中……