就是发帖的时候,可以直接复制别人的文章。如果别人的文章里边包含图片 ,就自动把图片 下载到服务器,
并且可以设置缩略图,添加到附件列表,diy 的时候也可以选择缩略图。
先看下效果吧。


下载完成后,自动发帖。
其实远程图片下载并不难,php 自带的文件读取函数就可以。难的是 要明白 dz 发帖自带的标签,图片的存储,数据的插入等。
首先缩略图 用到的数据表为:forum_threadimage 表。
附件表为:forum_attachment(附件帖子对应表) forum_attachment1~9(附件存储表) forum_attachment_unused(临时附件表)
刚开始由于不理解原理,绕了很多弯路,
首先就是 获取 message 就是 帖子内容。不过 dz 已经自动将其标签化了,远程图片标签为:

上传的图片附件标签为:
[attachimg]aid[/attachimg] 其中 aid 为附件的 id 存储在 forum_attachment(附件帖子对应表) 中,具体的附件路径存在 forum_attachment1~9(附件存储表)
所以你要匹配到 [img] 标签 然后获取 url 下载-存储-插入数据库。其中比较复杂的是 那个附件临时表。下载下来的图片都存储在附件临时表中。
具体发帖的时候 从临时表中读取然后插入到 forum_attachment1~9(附件存储表) ,并且更新 forum_attachment(附件帖子对应表)
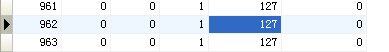
更新之前

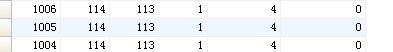
更新之后
这里比较重要的是 aid 这个字段
算了,下班了,明天再更。发一段 js 代码吧
- function validate(theform) {
- var message = wysiwyg ? html2bbcode(getEditorContents()) : theform.message.value;
- if(!theform.parseurloff.checked) {
- message = parseurl(message);
- }
- if(($('postsubmit').name != 'replysubmit' && !($('postsubmit').name == 'editsubmit' && !isfirstpost) && theform.subject.value == "") || !sortid && !special && trim(message) == "") {
- showError('抱歉,您尚未输入标题或内容');
- return false;
- } else if(mb_strlen(theform.subject.value) > 80) {
- showError('您的标题超过 80 个字符的限制');
- return false;
- }
- if(ispicstyleforum == 1 && ATTACHORIMAGE == 0 && isfirstpost) {
- }
- if(in_array($('postsubmit').name, ['topicsubmit', 'editsubmit'])) {
- if(theform.typeid && (theform.typeid.options && theform.typeid.options[theform.typeid.selectedIndex].value == 0) && typerequired) {
- showError('请选择主题对应的分类');
- return false;
- }
- if(theform.sortid && (theform.sortid.options && theform.sortid.options[theform.sortid.selectedIndex].value == 0) && sortrequired) {
- showError('请选择主题对应的分类信息');
- return false;
- }
- }
- for(i in EXTRAFUNC['validator']) {
- try {
- eval('var v = ' + EXTRAFUNC['validator'][i] + '()');
- if(!v) {
- return false;
- }
- } catch(e) {}
- }
- if(!disablepostctrl && !sortid && !special && ((postminchars != 0 && mb_strlen(message) < postminchars) || (postmaxchars != 0 && mb_strlen(message) > postmaxchars))) {
- showError('您的帖子长度不符合要求。
当前长度: ' + mb_strlen(message) + ' 字节
系统限制: ' + postminchars + ' 到 ' + postmaxchars + ' 字节'); - return false;
- }
- if(UPLOADSTATUS == 0) {
- if(!confirm('您有等待上传的附件,确认不上传这些附件吗?')) {
- return false;
- }
- } else if(UPLOADSTATUS == 1) {
- showDialog('您有正在上传的附件,请稍候,上传完成后帖子将会自动发表...', 'notice');
- AUTOPOST = 1;
- return false;
- }
- if(isfirstpost && $('adddynamic') != null && $('adddynamic').checked && $('postsave') != null && isNaN(parseInt($('postsave').value)) && ($('readperm') != null && $('readperm').value || $('price') != null && $('price').value)) {
- if(confirm('由于您设置了阅读权限或出售帖,您确认还转播给您的听众看吗?') == false) {
- return false;
- }
- }
- /* if(jQuery('#postsubmit').hasClass('upload_now') ) {
- showError('正在上传图片中!请稍后!');
- return false;
- } */
- return check_remote_img(message,theform);
- }
- function theform_(message,theform) {
- theform.message.value = message;
- if($('postsubmit').name == 'editsubmit') {
- postsubmit(theform);
- return false;
- } else if(in_array($('postsubmit').name, ['topicsubmit', 'replysubmit'])) {
- if(seccodecheck || secqaacheck) {
- var chk = 1, chkv = '';
- if(secqaacheck) {
- chkv = $('checksecqaaverify_' + theform.sechash.value).innerHTML;
- if(chkv.indexOf('loading') != -1) {
- setTimeout(function () { validate(theform); }, 100);
- chk = 0;
- } else if(chkv.indexOf('check_right') == -1) {
- showError('验证问答错误,请重新填写');
- chk = 0;
- }
- }
- if(seccodecheck) {
- chkv = $('checkseccodeverify_' + theform.sechash.value).innerHTML;
- if(chkv.indexOf('loading') !== -1) {
- setTimeout(function () { validate(theform); }, 100);
- chk = 0;
- } else if(chkv.indexOf('check_right') === -1) {
- showError('验证码错误,请重新填写');
- chk = 0;
- }
- }
- if(chk) {
- postsubmit(theform);
- }
- } else {
- postsubmit(theform);
- }
- return false;
- }
- }
- function check_remote_img(message,theform) {
- var reg_1 = /[img=d+,d+]([sS]*?)[/img]/g;
- var reg_2 = /[img]([sS]*?)[/img]/g;
- var reg_3 = /[img=d+,d+]([sS]*?)[/img]/;
- var reg_4 = /[img]([sS]*?)[/img]/;
- var args = new Array();
- args['fade'] = 1;
- args['cover'] = 1;
- if( reg_1.test(message) || reg_2.test(message) ) {
- var match = new Array();
- var url_ = new Array();
- match
= message.match(reg_1); - match2 = message.match(reg_2);
- if( match2 == null && match != null ) {
- match2 = new Array();
- match2 = match2.concat(match);
- url = match2;
- for(i = 0; i < url.length; i++) {
- var str = url[i];
- url_[i] = reg_3.exec(str)[1];
- }
- }
- else if( match2 != null && match != null ) {
- match2 = match2.concat(match);
- url = match2;
- for(i = 0; i < url.length; i++) {
- var str = url[i];
- if( reg_3.test(str) ) {
- url_[i] = reg_3.exec(str)[1];
- }
- else {
- url_[i] = reg_4.exec(str)[1];
- }
- }
- }
- else {
- match = new Array();
- match2 = match.concat(match2);
- url = match2;
- for(i = 0; i < url.length; i++) {
- var str = url[i];
- url_[i] = reg_4.exec(str)[1];
- }
- }
- var html = '<style>'+
- '#uploadRemote {width:530px; height:330px; overflow:hidden;}'+
- '#uploadRemote .upload_c {padding:0px 15px 0;}'+
- '#fwin_dialog h3.flb span{display:none;}'+
- '#message_ {display:none;}'+
- '#upload_show {height:300px; overflow-y:auto;}'+
- '#upload_show p {width:100px; height:100px; margin:0 auto; margin-top:20px;}'+
- '#upload_show ul li {float:left; margin:5px; }'+
- '#upload_show ul li a {text-align:center;}'+
- '.msg {line-height:24px; color:#369; text-align:center; border:1px dashed #ddd;}'+
- '</style>'+
- '<div id="uploadRemote">'+
- '<div >'+
- '<div > 发现你的帖子包含<span style="color:red; font-weight:bold;">'+url_.length+'</span> 张远程图片<br /> 系统将为你自动下载!<br /></div>'+
- '<div id="upload_show">'+
- '<p ><img src="/static/image/common/loading2.gif" /></p>'+
- '<ul></ul>'+
- '</div>'+
- '</div>'+
- &nb
sp; &nbs
p; '</div>'; - showDialog(html,'info','远程图片下载','',1,args);
- setTimeout(function(){
- jQuery('#postsubmit').addClass('upload_now');
- jQuery('#uploadRemote .msg').html('图片下载中,请耐心等待。如果等待时间过长,请从新刷新页面。谢谢!剩余<span style="color:red ;font-weight:bold;">'+url_.length+'</span> 张');
- i = 0;
- dois(url_,i,message,theform);
- return false;
- jQuery('#upload_show p').hide();
- },1200);
- return false;
- }
- else {
- return theform_(message,theform);
- }
- }
- function dois(url_,i,message,theform) {
- html = '';
- jQuery.ajax({
- type: 'POST',
- url: 'forum.php?mod=uploadRemote&action=newthread',
- data: {url:url_[i],message:message},
- dataType: "json",
- success: function (data) {
- message = data.message;
- html2bbcode(editdoc.body.innerHTML = message);
- message = html2bbcode(getEditorContents());
- if( data.error == 1 ) {
- // 图片下载失败!
- html += '<li><a href=""> 下载失败</a></li>';
- jQuery('#upload_show ul').append(html);
- jQuery('#uploadRemote .msg span').text(url_.length - i - 1);
- i++;
- if( i < url_.length ) {
- dois(url_,i,message,theform);
- }
- else {
- setTimeout(function(){return theform_(message,theform);},2000);
- }
- }
- else {
- html += '<li><img src="'+data.tmp_name+'" width="90" height="90" /></li>';
- jQuery('#upload_show ul').append(html);
- jQuery('#postbox').append('<input type="text" name="attachnew['+data.aid+'][description]" style="display: none" id="image_desc_'+data.aid+'">');
- jQuery('#uploadRemote .msg span').text(url_.length - i - 1);
- i++;
- if( i < url_.length ) {
- dois(url_,i,message,theform);
- }
- else {
- setTimeout(function(){return theform_(message,theform);},2000);
- }
- }
- },
- });
- }
validate() 为发帖调用 js,我是把匹配都放到 js 中了 然后通过 ajax 来下载图片,并且替换标签 把 [img] 全部替换为附件标签 [attachimg]