最近有朋友问到我,有些网站都会有推播的钮可加入,一旦订阅后,下回当有任何好康时,使用者第一时间立即就可收到,即时没有在浏览你的网站,在画面的右下角,一样可收到推播的讯息,这就跟智慧型手机中的推播机制一样,而这是怎办到呢?其实原理很简单,这是使用浏览器的通知的功能,并透过第三方平台,当有讯息时,立即可进行推播,当使用 WordPress 架设的朋友,设定上更加的简易。
因为 OneSignal Push Notifications 也为 WordPress 制作好插件,所以只需註册为 OneSignal Push Notifications 会员后,再到 WordPress 后台,将插件安装好并启用后,立即就可实现 WordPress 也有推播的机制啦!至于怎么设定与使用,现在就一块来看看啰!
OneSignal Push Notifications
插件网址:https://onesignal.com/
Step1
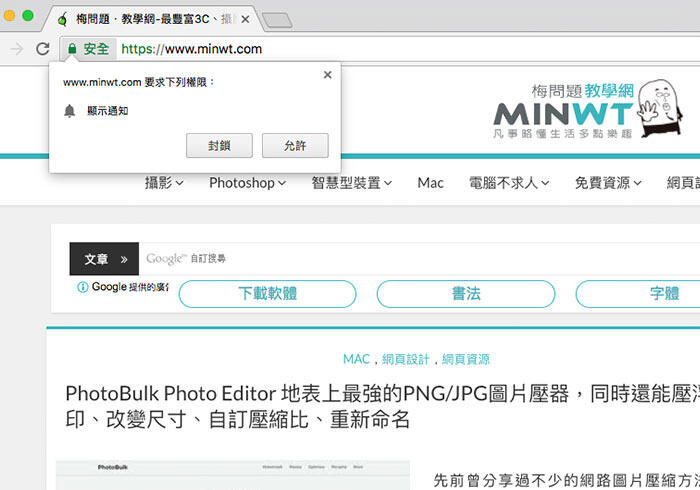
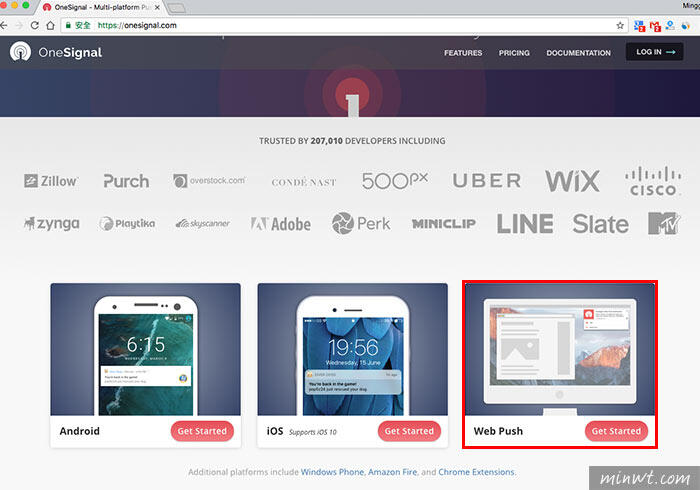
首先进到「OneSignal Push Notifications」推播的网站后,点选最左边的图示。

Step2
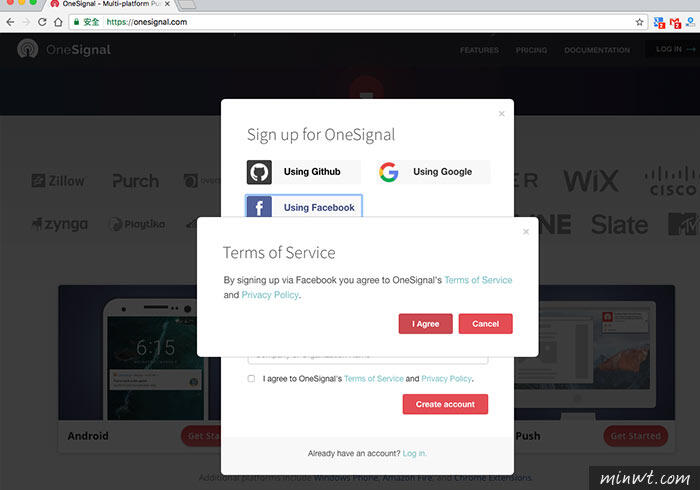
接着需註册为会员,除了透过社群的方式来进行连结外,也可重新填写註册表单,而这边我直接使用脸书的方式来进行註册。

Step4
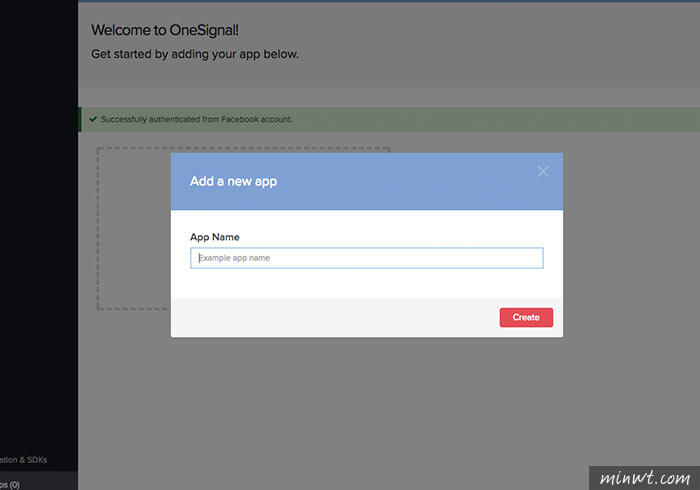
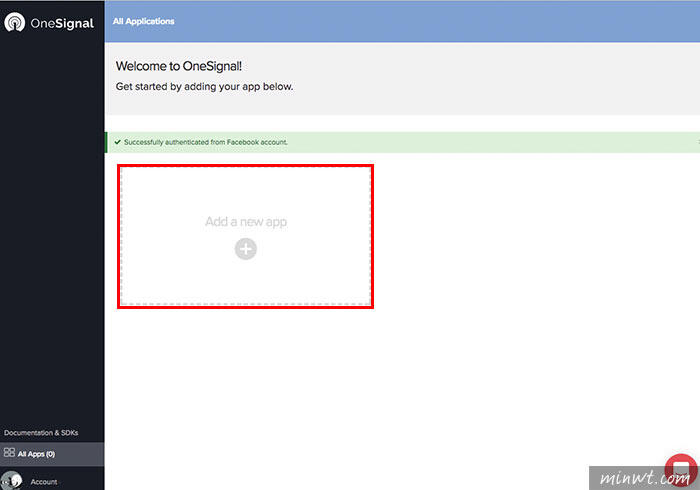
当登入成功后,接下来需建立一个 APP,点一下画面中的虚线框。

Step6
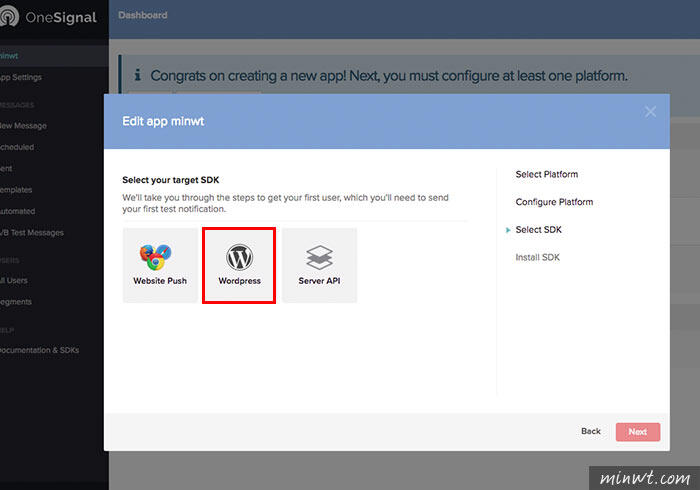
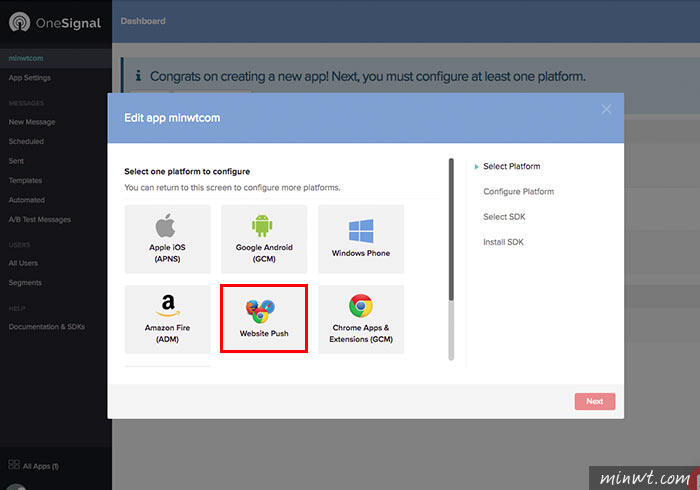
建立好后,再选择 「Website Push」图示。

Step7
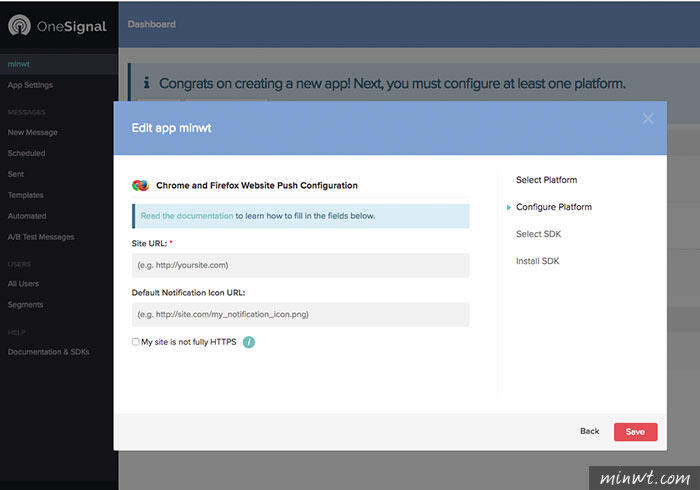
接着选择要推播的浏览器,目前支援 Chrome 、 Firefox 、 Safari,由于只能单选,因此先选择一个,之后再到后台加选就可以了。

Step10
到这边,其实就已註册完成,够简单吧!接着分别将画面中的,API Key 与 App ID 的金钥复制起来。

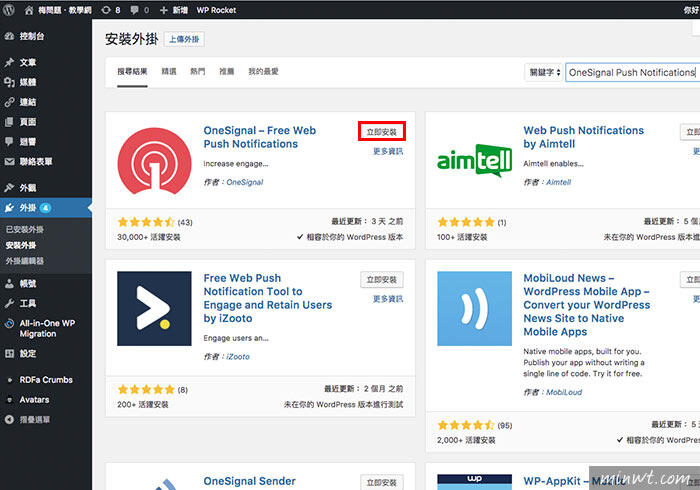
Step11
这时回到 WordPress 后台,进到插件面,搜寻「OneSignal Push Notifications」关键,找到后并下载与安装。

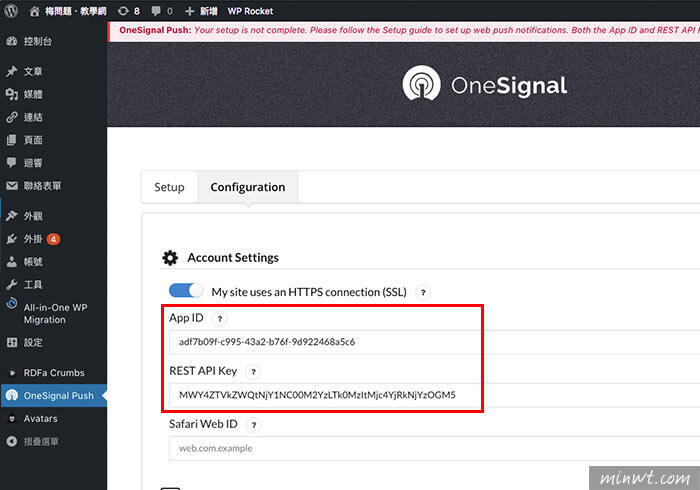
Step12
当启用后,到 OneSignal Push Notifications 的面板,并切到 Configuration 页籤,将刚的金钥输入。

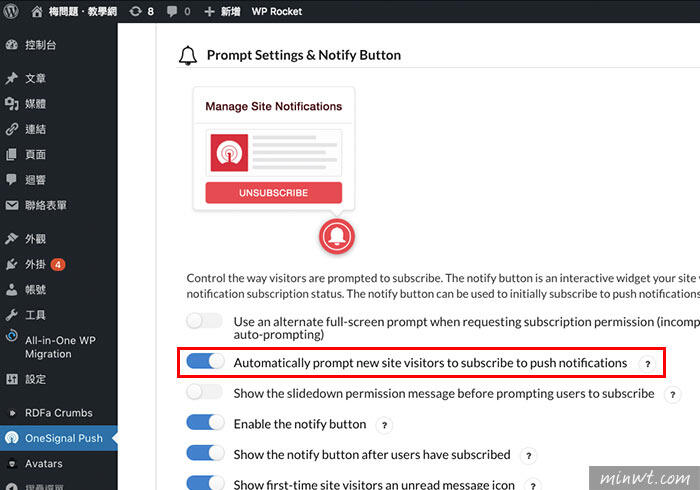
Step13
接着当要使用一进入时,就跳出订阅讯息时,可将画面中的选项勾起来,并按下 SAVE 。

Step14
当一切都设定完毕后,记得清除快照缓存,接着开启网站,这时在画面的左上角就会跳出订阅的讯息框,以及右下角也会出现一个铃铛的图示,当订阅后,下回当有好康限免时,订阅者也能在第一时间收到啦!是不是很方便呀!使用 WordPress 的朋友,也赶快来安装一下啰!