最近我的网站又作了点微调,但此次调整的部分并不是外观,而是网站的架构与后台操控,在看完 Google 官方的 SEO 文件后,才发现使用许久的 meta keyword 这组标签,早已不被列入参考,反倒是 description 依然是参考指标,且 description 也有字数的限制,之前我都是直接抓取文章的前言,但以 120~150 字来看的话,当截取后的说明文字,几乎看不出此篇文章的重点,所以我就作了点改写,将原先抓前言的部分,改抓取 wordpress 文章摘要,并在文章摘要的区块中,加入了字数统计,如此一下来就可精准的控制字数啦!因此若你也使用 WordPress 的朋友,不妨也可参考看看啰!
字数统计套件:
插件语法:javascript
插件版本:1.2
插件下载:本站下载 | 官网下载
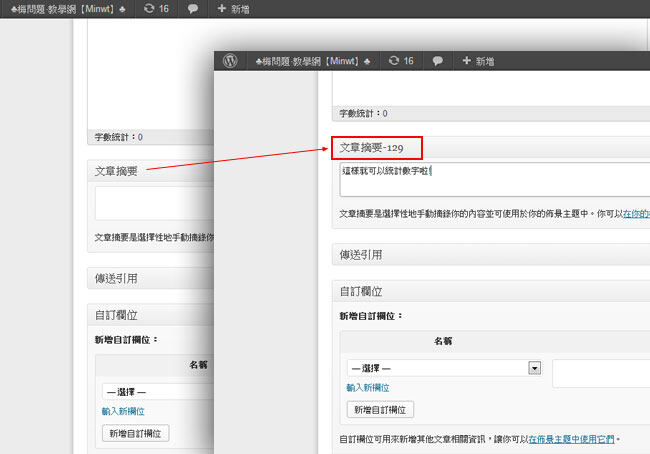
WordPress 以” 文章摘要” 为 description 内容:
当文章摘要的内容未输入时,则改抓取文章前言 120 字。
<?php
//预设基本介绍
$df_description = “ 基本网站介绍文字,以 120~150 字为限”;
//单页面时,抓取文章摘要作为介绍
$c_description = get_the_excerpt();
apply_filters(‘the_excerpt_rss’, $c_description);
if(is_home()) {
$description = &$df_description;
}else if (is_single()){
if ($post->post_excerpt)
{
if($c_description != “”)
{
$description = $c_description;
}else{
$description = $post->post_excerpt;
}
} else {
$description = strip_tags(substr_utf8($post->post_content,0,240));
$description = preg_replace(“/n/”,””,str_replace(“ ”,””,$description));
}
}else if(is_category()){
$description = strip_tags(category_description());
$description = preg_replace(“/n/”,””,$description);
}
?>
<meta name="description" content="” />
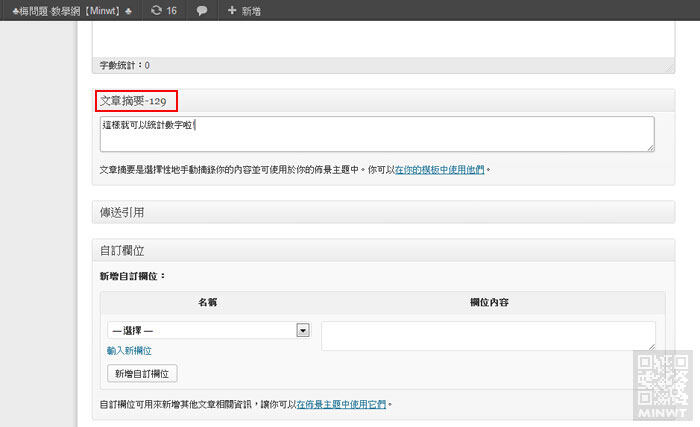
WordPress 以” 文章摘要” 加入字数统计:
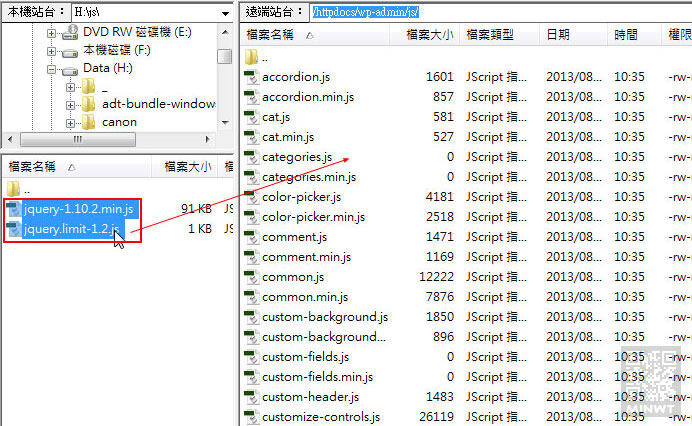
Step1
将下载完的档案,解压并上传到wp-admin/js/目录下。

Step2
接着回到 wp-admin 目录下,编辑admin-footer.php档案。

Step3
将下方的语法,加到之上,这边我是设定 140 字,若要修改字数,只要将 140 数字改掉即可。
$(function(){
$(“#postexcerpt .hndle span”).append( “-” )
$(‘#excerpt’).limit(‘140’, ‘#num’);
});