一、配置 nginx 下的 ssl
首先你需要一个独立 IP 和 ssl 证书,下面博主给个申请地址,大家自行去申请,https://buy.wosign.com/free/ (这是沃通免费 3 年的 ssl 证书)
证书颁发以后,取回证书,将 for nginx 压缩包解压,得到一个 xxx.key 和 xxx.crt,第一个是密钥,第二个是证书。然后再 nginx 配置文件加上下面的代码。
- #——SSL BEGIN
- listen 443;
- ssl on;
- ssl_certificate /usr/local/nginx/conf/ssl/xxx.crt;
- ssl_certificate_key /usr/local/nginx/conf/ssl/xxx.key;
- #——SSL END
二、替换站内非 https 资源。
按照上面的方法更改好配置文件后,我们通过 https 访问网站,看一下效果。
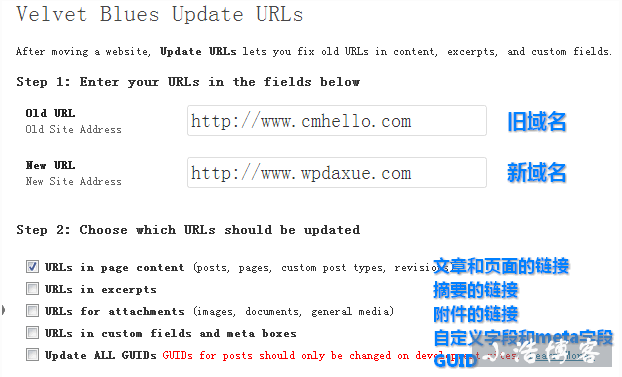
虽然可以访问了,但是并没有显示绿锁,而是有一个三角形的标志,大概意思是网站加载了非 https 资源,ssl 协议下所有资源都必须是加密链接,所以下一步的工作就是将所有 http 资源换成 https 加密链接加载,首先在 WP 后台→设置→常规→WordPress 地址和站点地址改成 https 的。完成这部以后还是有不少非加密链接,这里可以执行 sql 命令快速将站内的 http 链接替换成 https 链接,不懂的可以用 Velvet Blues Update URLs 这个插件快速替换,替换完成后可删除插件。使用方法如下图所示。

第一个框内填入 http://xxx.com,然后在第二个框内填入 https://xxx.com 即可,具体填写自己的域名。
三、替换 gravatar 头像源
说道 http 加载项,gravatar 头像当然也算,这里博主提供一个头像缓存服务器,可以用加密链接访问,只要将下面代码加到主题 functions.php 即可。
|
//Gravatar ssl functionget_ssl_avatar($avatar){ $avatar=preg_replace(‘/.*/avatar/(.*)?s=([d]+)&.*/’,‘<img src=”https://xx.com/avatar/$1?s=$2″ height=”$2″ width=”$2″>’,$avatar); return$avatar; } add_filter(‘get_avatar’,‘get_ssl_avatar’); |
四、使用 301 强制 https 访问
通过 nginxRewrite 规则可以轻松的将所有 http 访问全部 301 到 https 上,也就是无论访问设么页面,都会跳转到 https 页面,实现方法将下面的代码加到 nginx 的 Rewrite 规则即可。
|
if($server_port!~“^443$”){ set$rule_01$rule_0; } if($http_user_agent!~*“MSIE/[1-8].”){ set$rule_02$rule_0; } if($http_host~“xxx.com”){ set$rule_03$rule_0; } if($rule_0=“321”){ rewrite^/.*$https://xxx.com$uri permanent; } |