今天想在 Discuz! 的帖子列表里加一些自己的东西进去,但无奈,自己水平太菜,打开源代码根本分不清哪块代码对应哪块地方,不知道该把东西加在哪里,不过手上用的正好是 Chrome 浏览器,于是 「审查元素」 功能帮了大忙。
在网页上除 flash 以外的其他大多数位置右击,即可调出审查元素的界面,会显示在浏览器底端。界面上有好几个标签页,下面介绍一下它的一些功能。
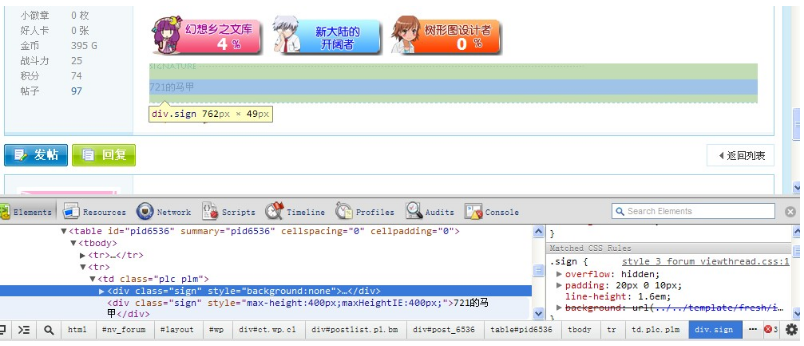
第一个 Elements 面板,个人觉得是页面布局方面最实用的一项功能,可以直接以层叠的样式显示出网页的布局,它并不像 「查看源代码」 那样,显示出全部的代码,而是只显示<div><td><p><h2> 这一类的标签,更直观的体现出了网页的布局,如果要知道详细内容,还能右击查看该段的源代码。
选择元素右击,可以马上将光标定位到该段代码的位置,鼠标移到代码处,网页上还会加深显示改代码在网页上的位置,十分方便,比如我想在签名图位置上面加上自己的东西,就先找到签名段代码所在的位置。
右侧会显示当前选中项的 CSS 样式,比较值得注意的是,光标移至其中的项时,可以通过将右边的勾去掉,来屏蔽掉该项样式,并且即时体现在网页上,大大方便了对网页布局的调试。
更神奇的是,你还可以双击元素项,实时修改网页上各段的代码,也会及时体现在网页上,对于查 bug 相当的方便。
最下面还有一块可以显示网页的嵌套关系,类似 dreamweaver 代码框下面那段,但是由于可以实时在网页上加深显示,个人觉得比 dreamweaver 更方便。
Recources 面板,主要显示网页中包含的一些文件,像是图片,嵌套进去的网页什么的。在查看这项时,我发现以前迅雷看看的广告没删干净,高保留着一些广告内容,会在每次加载页面时载入,囧...
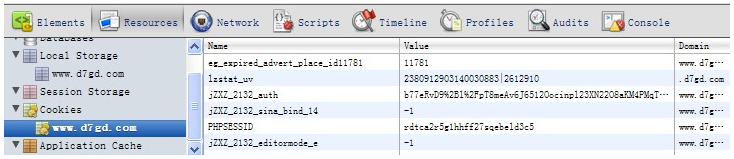
我个人觉得更实用的是,下面的几个标签,可以查看本地的缓存以及 session cookie 等信息,并且还可以手动删除 cookie,相当好用。
Network 面板,可以查看文件的载入速度。 TimeLine 面板好像是用来显示和调试一些延时事件的,我目前访问的几个页面都没有显示,不太清楚。
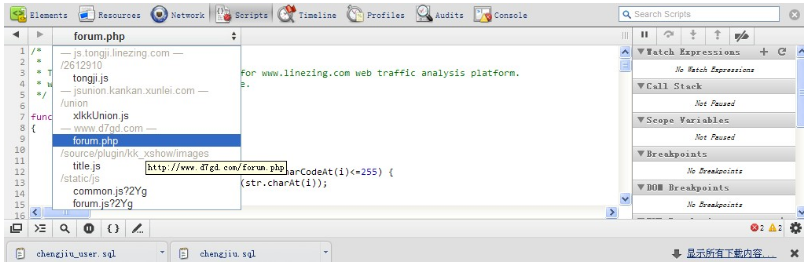
Scripts 面板也是相当不错的调试工具,可以修改代码调试 VBScripts JavaScripts 等脚本,嵌套进网页的也可以很方便的切换调试,右边的调试工具感觉相当的复杂,自己没完全看懂= =,貌似具有监控变量的变化等功能,个人 JS 水平有限,就不深入研究了。
最后面还有个 Console 面板,可以反映出网页上的错误,比如哪张图片载不出来,哪些是无效链接等等,查错时有些用处。
总体感觉 Chrome 浏览器的审查元素功能,对初学者的网页制作方面是相当有帮助的,而且还可以对别人的网站进行查看,参考其中的页面布局和参数。调试网页强力推荐。